1. CSS 애니메이션의 개념과 활용
CSS 애니메이션은 웹 요소에 생동감을 부여하는 기술로, 웹 페이지를 단순한 정적인 구성에서 벗어나 사용자 경험(UX)을 향상시킨다. 애니메이션은 Transition과 Keyframes를 사용하여 구현하며, 요소의 위치, 크기, 불투명도, 색상 등의 속성을 변화시킬 수 있다.
CSS가 어렵다면.. (똑같이 어려웠던 과거의 나를 떠올리며🫣)
브런치에 쉽게 풀어써놓았다.
02화 02. 동화로 이해하는 CSS
“웹 세상에 색을 입히는 마법사, CSS의 모험” 옛날 옛적, 컴퓨터와 인터넷이 생겨나고 사람들은 웹 페이지를 만들기 시작했어. 웹 세상에는 HTML이라는 친구가 먼저 나타나서, 페이지의 구조와
brunch.co.kr
애니메이션 종류
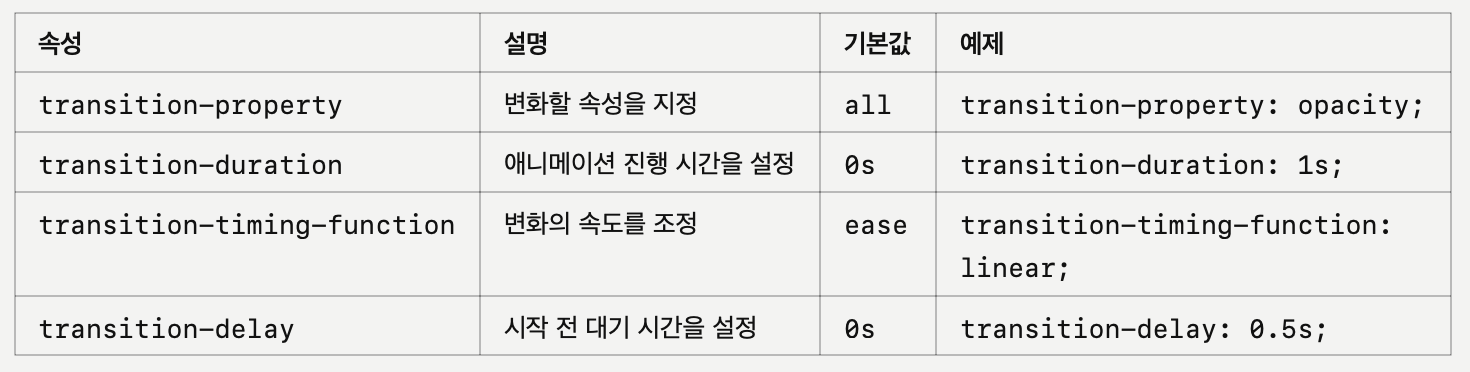
1. Transition: 상태 변화(예: hover) 시 부드러운 전환.
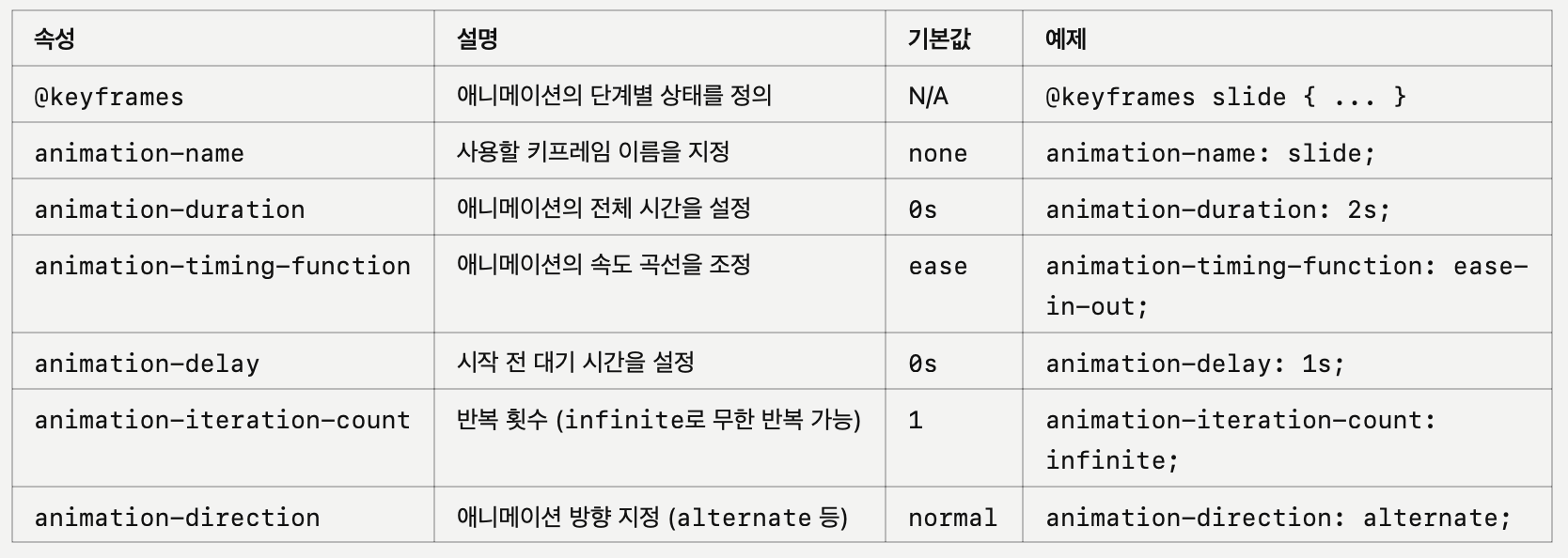
2. @Keyframes: 복잡한 동작을 단계적으로 정의하여 반복적인 애니메이션을 구현.
CSS 애니메이션의 핵심 요소
• 시작 상태와 종료 상태를 정의.
• 변화 시간(duration)을 설정.
• 속도 곡선(timing function)을 통해 변화 속도를 조절.
• 필요 시 반복 횟수(iteration)를 지정.
2. 사용할 수 있는 CSS 속성
(1) Transition의 특징
• 특정 이벤트(예: 마우스 오버, 클릭 등)가 발생했을 때 요소의 상태를 부드럽게 변화시킨다.
• 간단한 상태 변화에 적합.
button {
background-color: #3498db;
transition: background-color 0.3s ease-in-out;
}
button:hover {
background-color: #2ecc71;
}
(2) Keyframes의 특징
• 복잡하고 반복적인 애니메이션 동작을 단계별로 정의.
• 시간에 따라 요소가 어떻게 변할지를 명확히 설정.
@keyframes bounce {
0% { transform: translateY(0); }
50% { transform: translateY(-20px); }
100% { transform: translateY(0); }
}
div {
animation: bounce 2s infinite;
}
(3) Transform과 Animation

Transform이란?
Transform은 요소의 기본 상태를 변환하는 데 사용되며, 정적인 상태를 변경할 때 유용하다.
이 속성은 GPU 가속을 활용하므로 성능이 뛰어나며, hover, click 같은 이벤트와 함께 자주 사용된다.
주요 Transform 속성
1. translate(x, y): 요소를 x축과 y축 방향으로 이동.
• 예: transform: translate(50px, 20px);
2. scale(x, y): 요소를 x축과 y축으로 확대 또는 축소.
• 예: transform: scale(1.5);
3. rotate(deg): 요소를 지정된 각도로 회전.
• 예: transform: rotate(45deg);
4. skew(x, y): 요소를 x축과 y축 방향으로 기울임.
• 예: transform: skew(20deg, 10deg);
예제를 보자.
div {
transform: translateX(50px) rotate(45deg) scale(1.2);
}• 이해: 위 코드는 div 요소를 오른쪽으로 50px 이동, 45도 회전, 크기를 1.2배 확대한다.
Animation이란?
Animation은 시간 기반의 단계적 움직임을 정의한다. Keyframes를 사용해 애니메이션의 각 상태를 상세히 지정할 수 있다.
반복적인 동작이나 복잡한 움직임을 구현할 때 유용하다.
Keyframes와 Animation 속성
1. @keyframes: 애니메이션 단계 정의.
2. animation-name: 사용할 키프레임 이름 지정.
3. animation-duration: 애니메이션 실행 시간.
4. animation-iteration-count: 반복 횟수 (infinite로 무한 반복).
5. animation-direction: 애니메이션 방향 지정 (alternate, reverse 등).
@keyframes bounce {
0% { transform: translateY(0); }
50% { transform: translateY(-20px); }
100% { transform: translateY(0); }
}
div {
animation: bounce 2s infinite ease-in-out;
}• 이해: div 요소는 2초 동안 위아래로 움직이며 반복한다.
Transform과 Animation의 사용 차이
Transform
• 즉시적인 상태 변경이 필요할 때 사용.
• 보통 hover, focus 등과 함께 쓰임.
• GPU를 활용해 빠르게 적용 가능.
Animation
• 시간 기반 동작을 정의할 때 사용.
• 반복적인 동작이나 복잡한 움직임 구현에 적합.
• Keyframes를 통해 세밀하게 조정 가능.
👀 css 재밌네.
외우기보단 계속 따라서 써보면서 익히자.
'개발하는 디자이너 > 01. 디자이너가 알아두면 좋을 개발 상식' 카테고리의 다른 글
| 프로덕트 디자이너가 알아두면 좋을 개발 상식 07. CSS Grid와 Media Query (2) | 2024.11.19 |
|---|---|
| 프로덕트 디자이너가 알아두면 좋을 개발 상식 07. CSS 실습 (3) | 2024.11.18 |
| 프로덕트 디자이너가 알아두면 좋을 개발 상식 05. CSS 기본 개념과 문법 이해하기 (0) | 2024.11.12 |
| 프로덕트 디자이너가 알아두면 좋을 개발 상식 04. Figma에서 UX/UI 디자이너가 개발자와 소통 잘하는 법 (컴포넌트 네이밍) (1) | 2024.11.11 |
| 프로덕트 디자이너가 알아두면 좋을 개발 상식 03. HTML으로 웹페이지 기본 구조 작성해보기 (1) | 2024.11.08 |
