기다림은 디지털 경험에서 흔히 마주치는 순간이다. 웹 페이지가 로드되기를 기다리고, 양식 처리가 완료되기를 기다리고, 데이터가 동기화되기를 기다리는 일이 누구에게나 일어난다. 이런 기다림의 순간은 종종 공허하고 불편하게 느껴지지만, 그것이 반드시 불가피한 고통일 필요는 없다.
나는 예전에 한 웹 페이지를 로드하는 동안 텅 빈 화면과 끝없이 회전하는 로딩 스피너만 바라보던 적이 있다. 몇 초의 짧은 시간이었지만 무척 길게 느껴졌고, 나의 시간이 존중받지 못하고 있다는 생각마저 들었다. 이 경험은 나에게 한 가지 질문을 남겼다. 디자이너로서 이런 기다림의 순간을 어떻게 더 나은 경험으로 만들 수 있을까?
그 답 중 하나가 바로 Skeleton Component다.

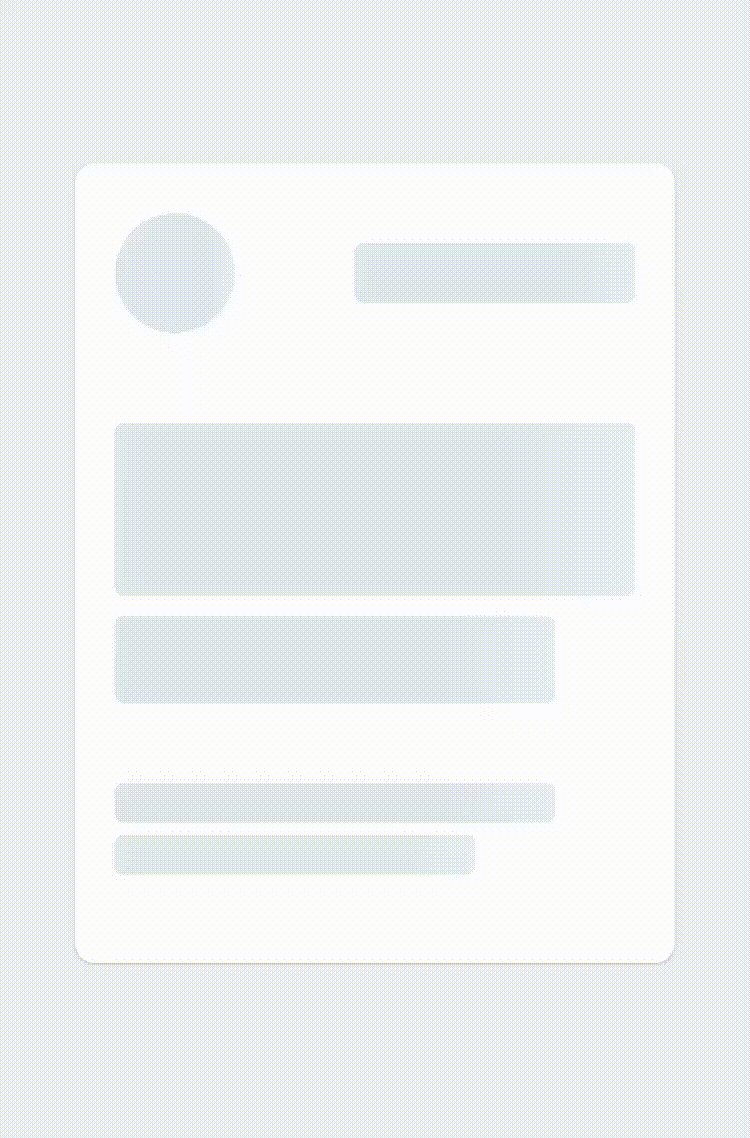
A skeleton component is a visual placeholder that displays a simplified version of the content that will be loaded on a page, such as text, images, or videos. It's used to indicate that a page is loading and can help reduce frustration by improving the perceived responsiveness of the page. = 실제 콘텐츠가 들어가게 될 자리를 잠시 대신할 요소라고 생각하면 된다.
Skeleton
Demo of the Skeleton Fluent UI Web Component
learn.microsoft.com
Skeleton Component: 기다림의 새로운 기준
Skeleton Component는 단순한 자리 표시자가 아니다. 이것은 사용자에게 “현재 진행 중입니다. 곧 준비됩니다”라는 메시지를 전달하는 시각적 약속이다. 기존의 로딩 스피너가 아무런 맥락도 제공하지 않는 반면, Skeleton Component는 콘텐츠의 구조를 미리 보여주며 사용자가 무엇을 기다리고 있는지 직관적으로 이해하게 한다. 이러한 작지만 강력한 인터랙션은 사용자의 불편함을 줄이는 것을 넘어 기대감을 형성한다.
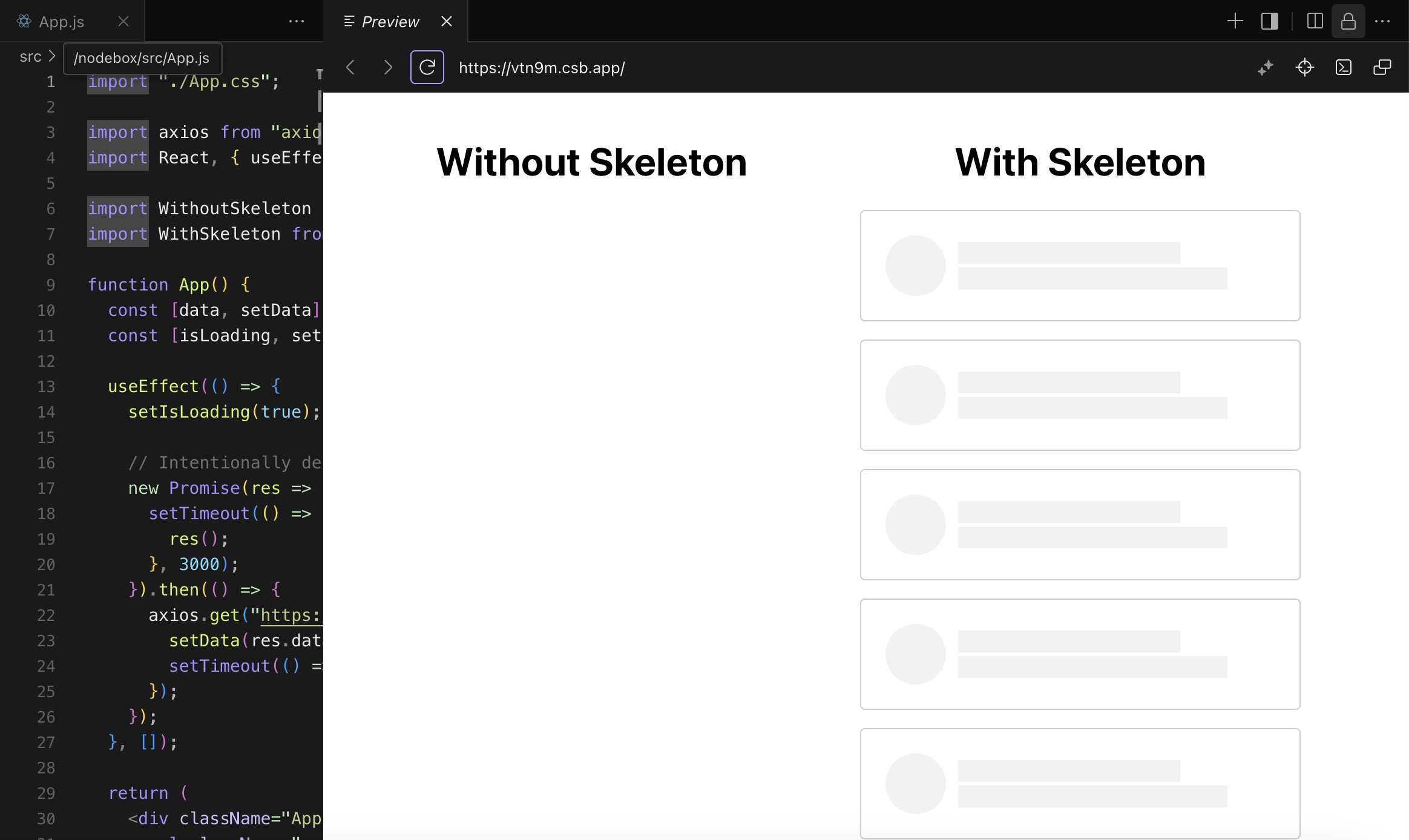
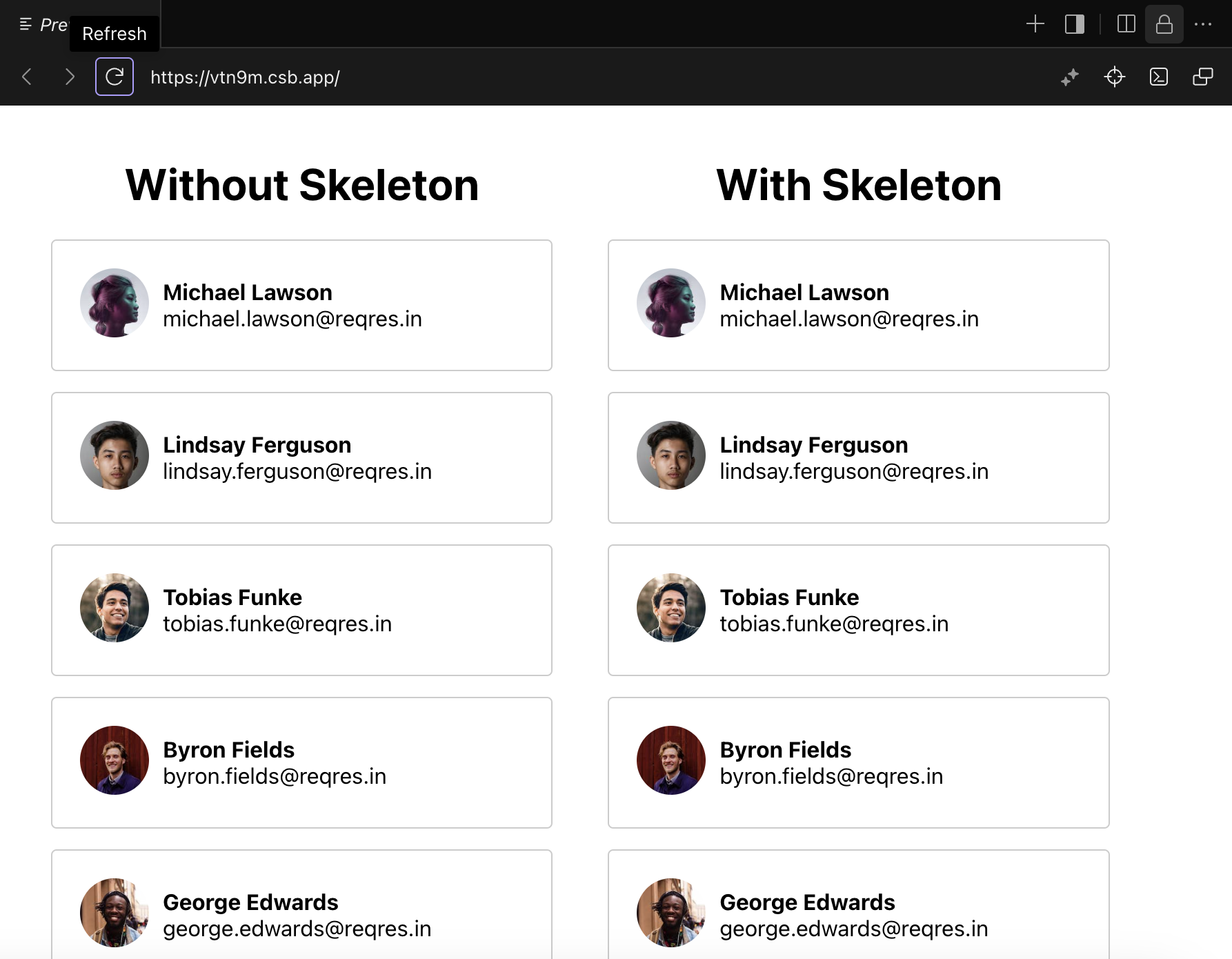
아래 이미지는 Skeleton Component 이 없고, 있고의 차이이다.



Skeleton Component를 활용해 글이 로드되는 동안 텍스트와 이미지가 들어갈 자리를 보여준다. 이는 마치 “잠시만요, 곧 준비됩니다”라고 말하는 것 같다. 로딩이 완료된 후에도 Skeleton Component가 보여준 구조는 유지되기 때문에 사용자 경험이 자연스럽게 이어진다.

LinkedIn에서도 Skeleton Component를 활용해 프로필 화면 로딩을 처리한다. 사용자는 프로필 데이터가 로드되기 전에 화면의 레이아웃을 미리 볼 수 있다. 이를 통해 사용자는 기다림의 시간을 단순히 낭비되는 시간이 아닌, 흐름을 유지하는 시간으로 받아들일 수 있다.
스켈레톤 컴포넌트 설계의 원칙
Skeleton Component를 효과적으로 설계하려면 단순히 디자인 요소만 고려할 것이 아니라, 사용자 경험을 최적화하는 방식으로 접근해야 한다. 다음은 Skeleton Component 설계 시 중요한 원칙들이다.
1. 콘텐츠 구조와의 일치성
Skeleton Component는 실제 콘텐츠와 유사한 구조를 가져야 한다. 만약 Skeleton이 최종 콘텐츠와 너무 다르다면 로딩이 끝난 뒤 사용자가 혼란을 느낄 수 있다.
2. 자연스러운 애니메이션 활용
미세한 애니메이션, 예를 들어 가볍게 번쩍이는 효과나 점진적으로 드러나는 애니메이션은 로딩 진행 상황을 더 직관적으로 전달할 수 있다. 하지만 지나치게 화려하거나 복잡한 애니메이션은 사용자에게 부담을 줄 수 있으니 주의해야 한다.
3. 단순함 우선
Skeleton Component는 단순하고 직관적이어야 한다. 사용자가 필요로 하는 정보를 전달하면서도 불필요한 시각적 요소로 주의를 산만하게 하지 않는 것이 중요하다.
4. 맥락에 따른 적용
로딩 시간이 극히 짧을 경우, Skeleton Component보다는 단순한 FadeIn 효과가 더 적합할 수 있다. Skeleton Component는 맥락에 따라 사용 여부를 결정해야 한다.
기다림은 단순히 시간을 낭비하는 것이 아니다. 그것은 사용자와의 신뢰를 쌓을 수 있는 중요한 기회다. Skeleton Component는 기다림을 단순한 공백으로 남겨두지 않고, 의미 있는 경험으로 바꿀 수 있는 도구다.
우리가 기다림의 순간을 설계할 때 단순히 시간을 채우는 것을 넘어, 사용자에게 “당신의 시간을 존중합니다”라는 메시지를 전달할 수 있어야 한다. 이런 디테일은 사용자가 제품에 대한 신뢰를 형성하고 긍정적인 경험을 기억하게 만든다. 디자이너로서 이런 세심한 설계를 통해 더 나은 사용자 경험을 제공하는 것은 우리의 책임이다.
그러니 한 번 생각해 보자. 당신이 설계하는 디지털 제품에서 Skeleton Component와 같은 작은 디테일로 사용자의 신뢰를 쌓을 방법은 무엇인가?
참고 자료
Skeleton Screens 101
A skeleton screen is used as a placeholder while users wait for a page to load. This progress indicator is used for full page loads and reduces the perception of a long loading time by providing clues for how the page will ultimately look.
www.nngroup.com
더 나은 UX를 위한 React에서 스켈레톤 컴포넌트 만들기
스켈레톤 컴포넌트가 무엇인지 알고 있는가? 스켈레톤 컴포넌트는 데이터를 가져오는 동안 콘텐츠를 표시하는 컴포넌트이다. 사용자는 콘텐츠를 기다리다가 쉽게 지치고 지루함을 느끼므로 단
ui.toast.com
Skeleton Mammoth - or how I've been solving the problem of reusable Skeleton Loaders.
Introduction. There are a lot of great articles on the Internet devoted to the skeleton...
dev.to
무조건 스켈레톤 화면을 보여주는게 사용자 경험에 도움이 될까요? | 카카오페이 기술 블로그
카카오페이에서 프론트엔드 개발을 하며 스켈레톤 UI와 사용자 경험 향상에 대해 고민한 내용을 공유합니다.
tech.kakaopay.com
'Design > 04. UX Essay (감정적 접근)' 카테고리의 다른 글
| [UX ESSAY 001] 능동적 UX: 사용자가 주도할 수 있는 설계 (0) | 2024.11.28 |
|---|
