[참고]






좋은 프로토타입 예시를 찾았다. 코드로 만들어보고 피그마 프로토타입 연습도 해봐야겠다.
일러스트를 정했다! 내가 그리기엔 디자인에 에너지를 100% 다 쓸 것 같아서 ⛓️💥😓
마음에 드는 일러스트를 열심히 찾았고, 정해서 크리스마스 색깔을 입혔다!
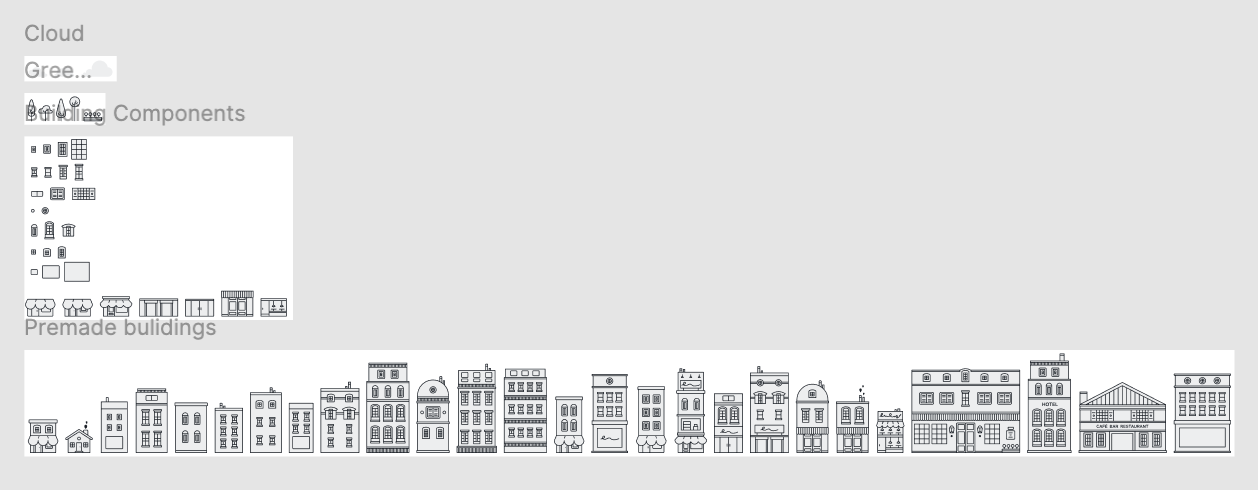
(1) 건물 일러스트



💬
해당 파일은 CC BY 4.0 (Creative Commons Attribution 4.0 International) 라이선스였다. 이는 상업적 사용을 포함한 거의 모든 용도를 허용하는 것이지만 혹시 몰라 원작자에게 일러스트 사용 허락을 구하는 메일을 보냈다. 그리고 허락 받았다 🩶
우선 메일 답장을 기다리면서 배경 작업을 시작했다.
모바일 사용자가 많을 것 같아 모바일과 데스크탑을 모두 고려하고 싶지만, 일러스트 이미지를 사용할 예정이라 고민이 된다. 그리고 내 능력치도.. 👶 마! 이제 코딩 걸음마 단계다!
그래서 데스크탑 뷰로 시작한다.
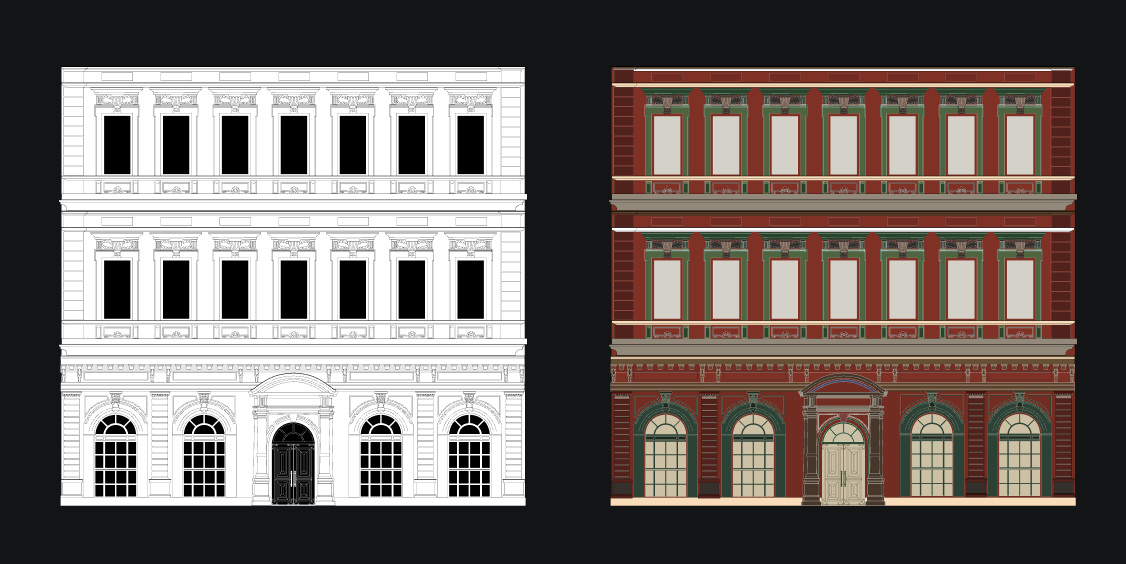
네오르네상스 건축 양식 일러스트 이기 때문에, 너무 이질감이 없도록.. 뭐가 좋을까? 약간.. 빈티지 크리스마스?
#밤하늘 #빈티지 #초승달 #별 #눈내림 #조명 #건물창문디테일(산타나 선물 그림자, 각기 다른 조명 색..etc)

컬러는 뭐가 좋을까나. 딥블루랑 퍼플 블루 섞고, 포인트로 짙은 레드와 골드 컬러로.
눈송이 떨어지는 애니메이션에는 화이트+그레이나 실버톤이 어떨까?
창문 조명은 제각각 다른 색상으로 은은하게 비춘다면 #FFC107, #FFB74D 따뜻한 오렌지나 옐로우톤으로.
빛 반사도 능력이 된다면 약간의 블루 그라디언트를 줘보자.
+노이즈
문득 이전에 참여했던 UXUI 프로젝트 COSMOS가 생각났다. 그리고 유니버스도.
역시 했던 게 익숙한가봐. 익숙함 탈피 메모💦
디자인이 본업이라 그런지 자꾸 디자인단에서 할 수 있는 여러 아이디어가 떠오른다. 하지만 난 코딩걸음마단계니까 일단 차차 보완해나가는 걸로.. 하지만.. 어려웠다
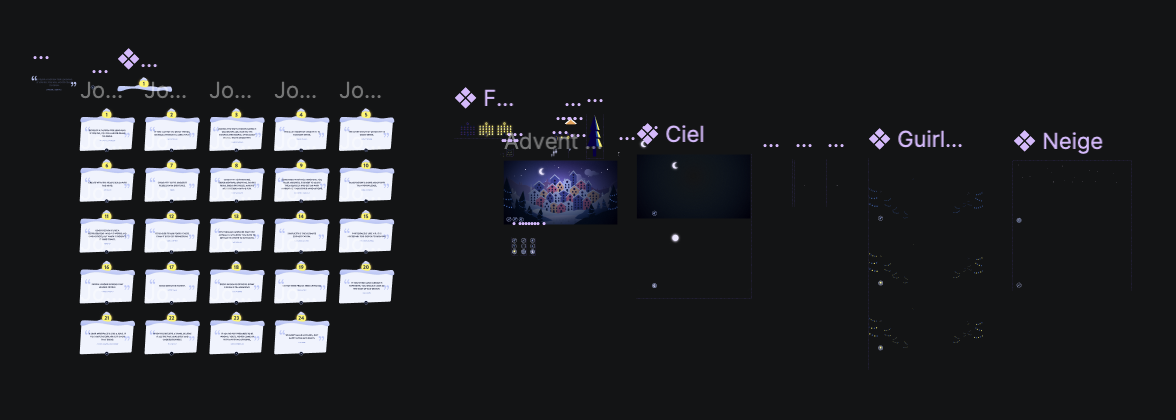
(2) 배경 일러스트 제작
1. 배경 요소 넣기

먼저 일러스트를 넣고 뒤에 라인 발광 효과를 넣었다. 지금 건물의 창은 7+7+5=19개다. 12월 1일부터 시작하는 거니까 25개의 연결이 필요하다. 나머지 6개는 오브제로 넣을건데, 그게 괜찮으려나? 사람들이 매일 매일 25개를 누르려나? (내가 12월 1일까지 완료할 수 있을까?)

일러스트 스타일이 혼합되어서 중구난방 느낌.

객체 몇개 빼고 나름 정리했다. 일러스트 안 쓰고 피그마로만 하려니까 쉽지 않다. 눈 느낌을 더 줘보자.

일단 이 정도로 하고. 나머지 6개 오브제를 뭐로 하지?

건물 뒤에 그라디언트 추가했다. 미묘한 차이


grain texture 적용하다가.. 왼쪽 이미지 나왔는데 이런 색감도 잘하면 귀엽겠다. 아무튼 그레인 텍스쳐 추가해서 좀 더 빈티지 느낌을 주었다. 자 다시 나머지 6개 오브제를 뭐로 하지?

창문과 문까지 25개를 만들었다.
자 이제 코드 계획을 세워보자. 다음 게시물에서!
adventcalendar, christmasdesign, cssanimation, holidayproject, html, interactiveweb, javascript, webdeisgn, css, coding, 개발기초, 인터랙티브 웹
'개인 프로젝트 > 03. Coding' 카테고리의 다른 글
| [Interactive Web] Ep.06 Advent Calendar 제작 완료 (1) | 2024.11.26 |
|---|---|
| [Interactive Web] Ep.05 Advent Calendar 코드 구성 (1) | 2024.11.25 |
| [Interactive Web] Ep.04 Advent Calendar Design (컴포넌트화) (1) | 2024.11.25 |
| [Interactive Web] Ep.02 Advent Calendar 레퍼런스 조사 (1) | 2024.11.23 |
| [Interactive Web] Ep.01 Advent Calendar 기획 (2) | 2024.11.23 |
