[코딩 👶의 Advent Calendar Interactive Web 제작 도전기]
아래 링크를 클릭하면 과정을 확인할 수 있어요! 피드백 환영입니다🪻🪻
2024.11.23 - [개인 프로젝트/03. Coding] - [Interactive Web] Ep.01 Advent Calendar 기획
2024.11.23 - [개인 프로젝트/03. Coding] - [Interactive Web] Ep.02 Advent Calendar 레퍼런스 조사
2024.11.24 - [개인 프로젝트/03. Coding] - [Interactive Web] Ep.03 Advent Calendar 디자인
2024.11.25 - [개인 프로젝트/03. Coding] - [Interactive Web] Ep.04 Advent Calendar Design (컴포넌트화)
2024.11.25 - [개인 프로젝트/03. Coding] - [Interactive Web] Ep.05 Advent Calendar 코드 구성

입장~~

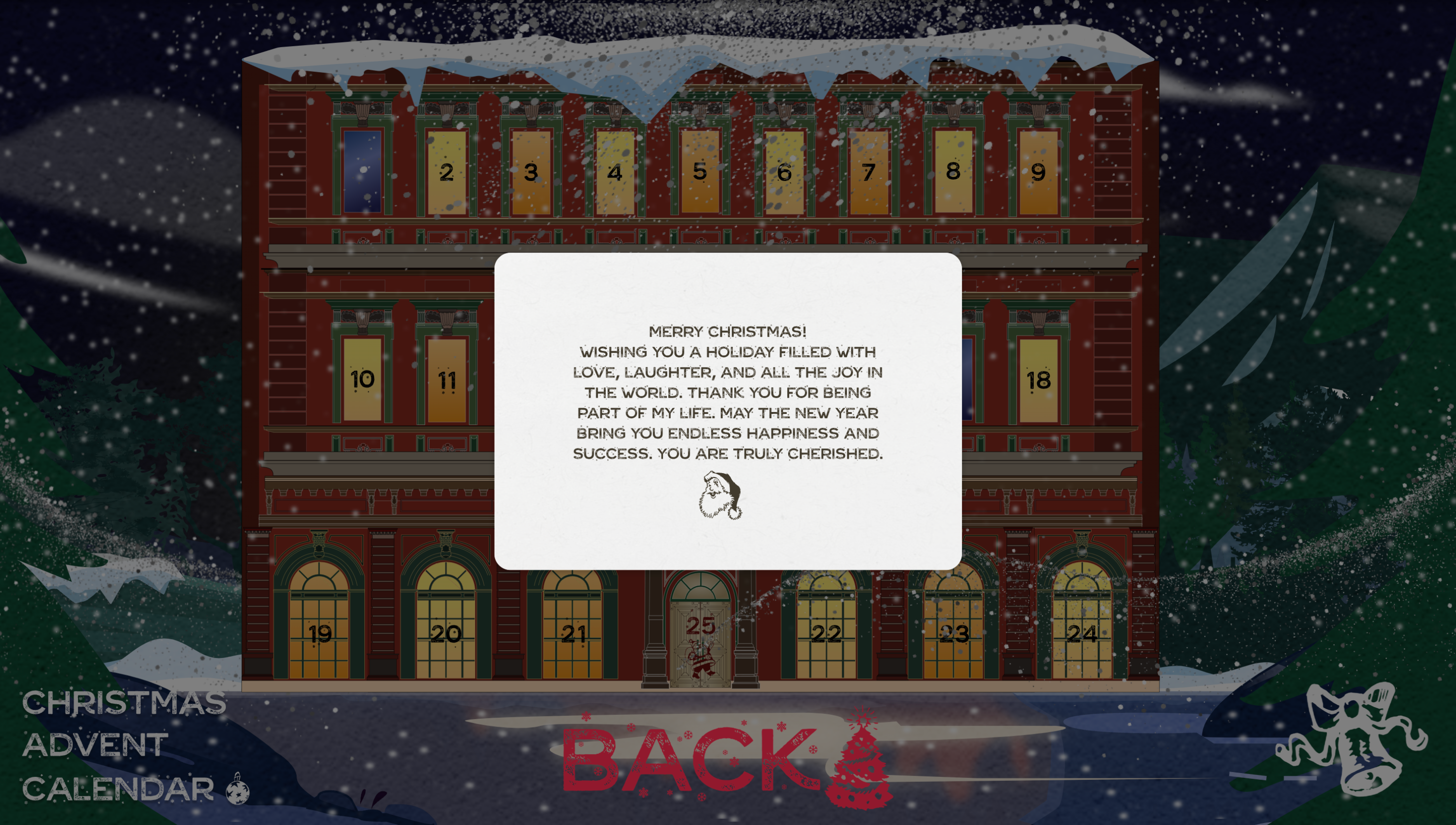
어드벤트 캘린더이므로 1일부터 25일까지 구성되어있다.
우측 하단 징글벨 아이콘을 클릭하면 배경음악이 재생된다. 재클릭시 일시 정지된다.
건물의 숫자가 쓰여진 창문을 누르면 아래 세개의 이미지가 연속으로 뜬다. fadeIn 효과를 주었다.
Back 영역에 마우스 호버시 짙은 빨강색으로 변한다.




카드를 다 확인 후 Back 버튼을 클릭하면, 1번 창문이 Navy 색으로 바뀐다.

다른 창문도 마찬가지!
모든 창문과 연결된 카드 이미지가 다르다.
예를 들어, 마지막 25가 쓰여진 문을 클릭하면?




끝!
반응형도 해보고 싶어서 일요일 종일 컴퓨터만 붙잡고 있었는데 자꾸 위치가 안맞고, 창문 과 빌딩 축이 안맞고
화면을 탈출해서 일단 한 해상도만 정해서 했다.
완성은 아니라고 생각한다. 그래도 일단 코드를 어찌저찌 열심히 짰고, 어떻게 구현이 잘 되었으니..
다음 게시글에선 코드 구조를 보면서 진행 과정을 적어보겠다.
그리고 진행하면서 신경썼던 포인트들, 어려운 점도 함께.
adventcalendar, christmasdesign, cssanimation, holidayproject, html, interactiveweb, javascript, webdeisgn, css, coding, 개발기초, 인터랙티브 웹
'개인 활동 > 02. Coding' 카테고리의 다른 글
| [Interactive Web] Ep.05 Advent Calendar 코드 구성 (1) | 2024.11.25 |
|---|---|
| [Interactive Web] Ep.04 Advent Calendar Design (컴포넌트화) (2) | 2024.11.25 |
| [Interactive Web] Ep.03 Advent Calendar 디자인 (0) | 2024.11.24 |
| [Interactive Web] Ep.02 Advent Calendar 레퍼런스 조사 (1) | 2024.11.23 |
| [Interactive Web] Ep.01 Advent Calendar 기획 (2) | 2024.11.23 |
