react 응용 공부
목적: React 프레임워크에 대해 알아보고 중요한 상태 관리에 대해 학습
사용툴: JSX, React, Coding
응용 순서 🦧
- 리액트 앱 만들기, 리액트 앱의 동작 원리
리액트(React) 앱을 만드는 방법과 리액트의 동작 원리를 학습합니다. 먼저, 리액트 프로젝트를 생성하고 구조를 이해합니다. - 컴포넌트, JSX, 컴포넌트에 값 전달하기
리액트의 기본 구성 요소인 컴포넌트(Component)와 JSX의 개념을 이해합니다. 또한, 컴포넌트 간에 값을 전달하는 방법을 학습합니다. - 이벤트 처리하기
리액트에서 이벤트를 처리하는 방법을 학습합니다. 버튼 클릭, 폼 제출 등과 같은 사용자 인터랙션을 처리합니다. - 컴포넌트와 상태 이해하기
리액트 컴포넌트의 상태(State)와 이를 관리하는 방법을 이해합니다. 상태를 사용하여 동적인 UI를 구현합니다. - 카운터 앱을 만들며 배우는 State
간단한 카운터 앱을 만들면서 상태(State)를 사용하는 방법을 실습합니다. 이를 통해 상태 업데이트와 관련된 개념을 명확히 이해합니다. - 라이프 사이클과 리액트 개발자 도구 - useEffect
useEffect: 리액트 컴포넌트의 라이프 사이클과 이를 관리하는 useEffect 훅을 이해합니다. 리액트 개발자 도구를 사용하여 디버깅하고, 컴포넌트의 라이프 사이클을 모니터링합니다.
답변
1. 리액트 앱 만들기, 리액트 앱의 동작 원리
리액트(React) 앱을 만드는 방법과 리액트의 동작 원리를 학습합니다. 먼저, 리액트 프로젝트를 생성하고 구조를 이해합니다.
1. 터미널에서 새로운 폴더 생성 및 이동
mkdir new-react-app
cd new-react-app
2. 리액트 프로젝트 초기화
npx create-react-app my-app
cd my-app
3. 프로젝트 실행
npm start

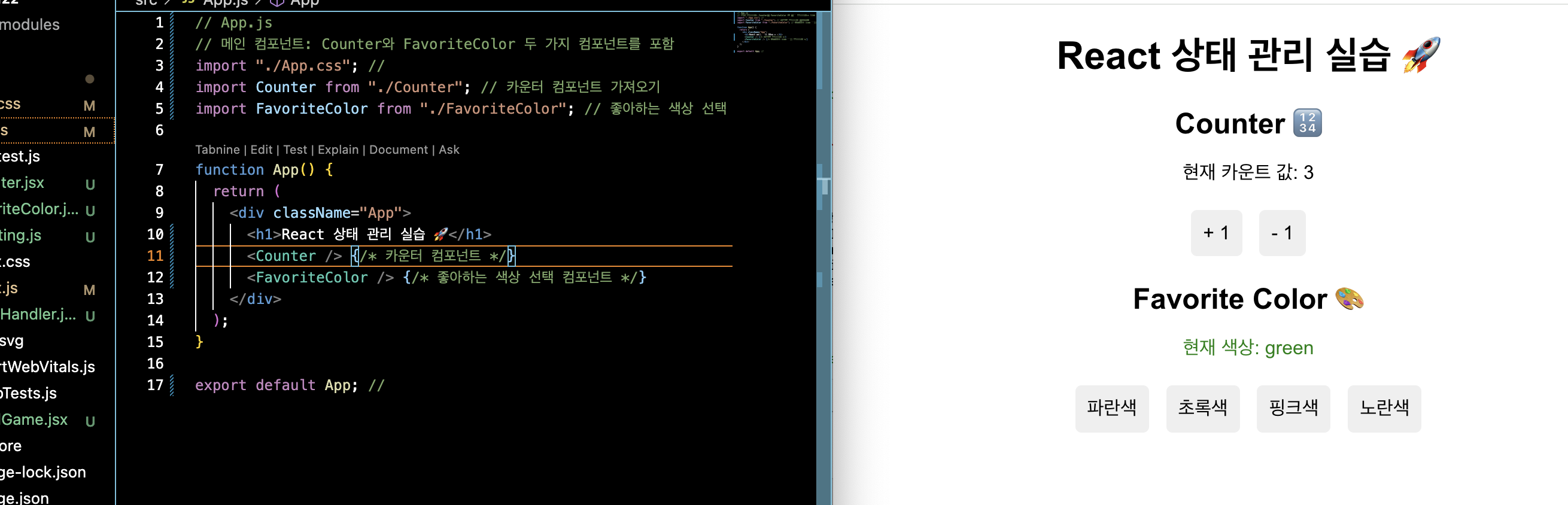
2. 컴포넌트, JSX, 컴포넌트에 값 전달하기
• Counter.jsx: 숫자를 증가/감소하는 간단한 카운터 컴포넌트.
• FavoriteColor.jsx: 버튼을 클릭해 좋아하는 색상을 변경하는 컴포넌트.
각 컴포넌트는 props를 활용해 데이터를 전달받거나, 상태를 관리해 동적인 동작을 구현하게끔 했습니다.

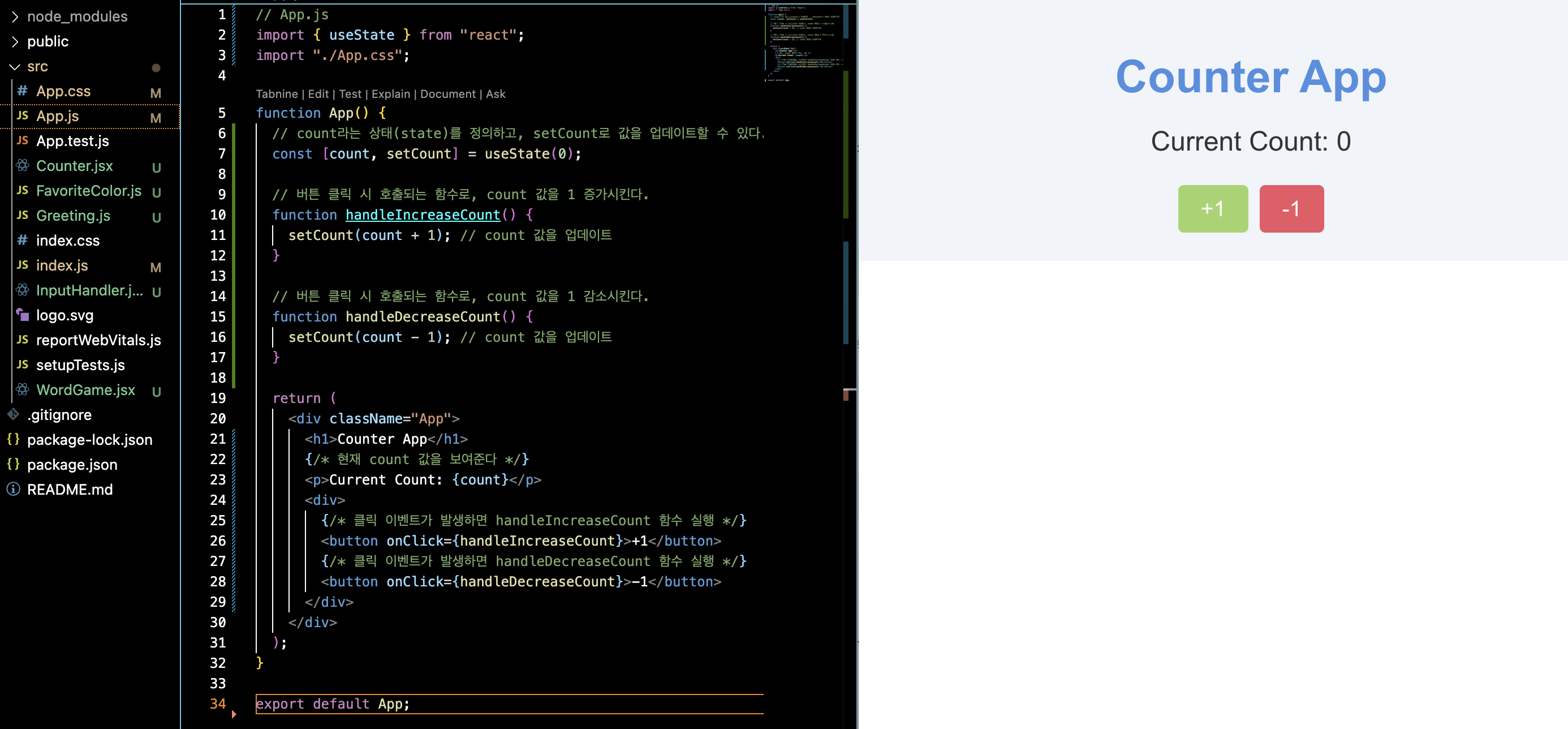
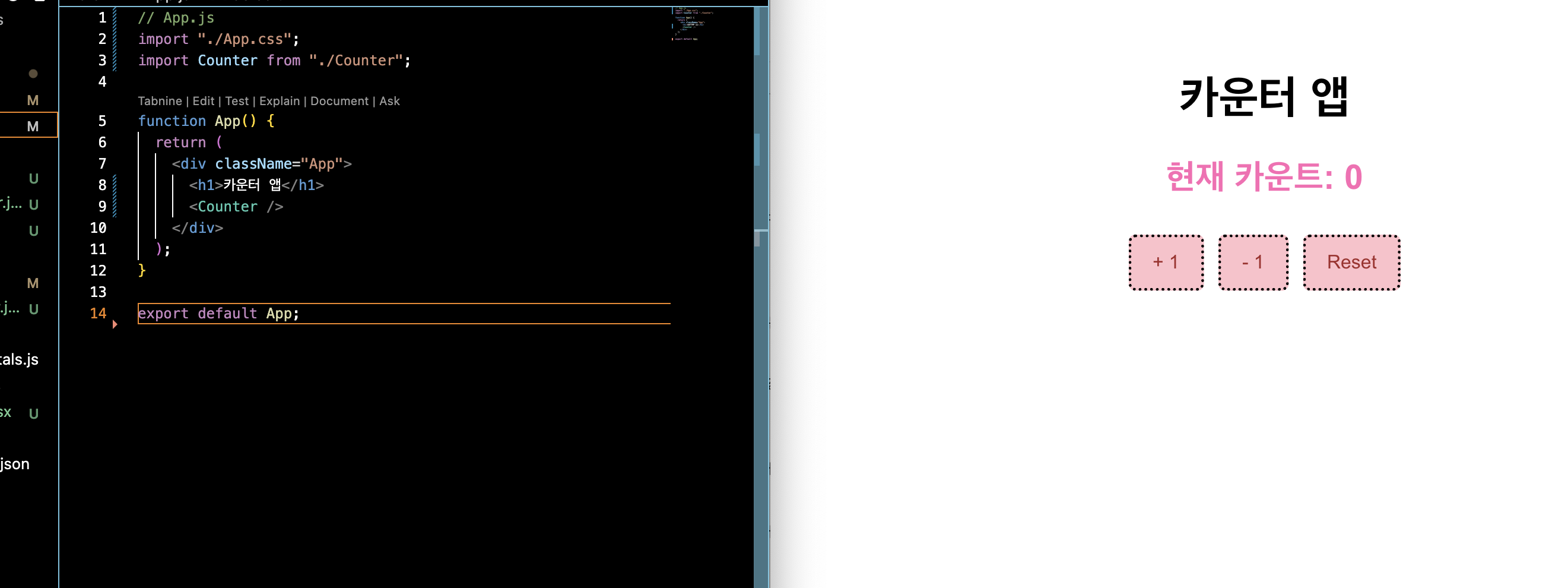
3. 이벤트 처리하기
버튼 클릭 이벤트를 처리하는 방법입니다. 버튼을 클릭하면 +1 또는 -1씩 카운터 값이 증가하거나 감소합니다.

4. 컴포넌트와 상태 이해하기
- Counter 컴포넌트는 숫자를 증가시키거나 감소시키는 카운터
- FavoriteColor 컴포넌트는 사용자가 좋아하는 색상을 선택 가능
- useState를 사용해 컴포넌트의 상태를 관리
- 이벤트 처리 onClick을 통해 상태 업데이트

5. 카운터 앱을 만들며 배우는 State
useState를 사용하여 상태(count)를 생성하고, 상태 변경 함수(setCount)를 통해
버튼 클릭 이벤트로 상태를 업데이트했습니다.
const [count, setCount] = useState(0)로 초기 상태를 설정
상태 업데이트 (setCount(count + 1)로 증가, setCount(count - 1)로 감소, setCount(0)로 초기화)

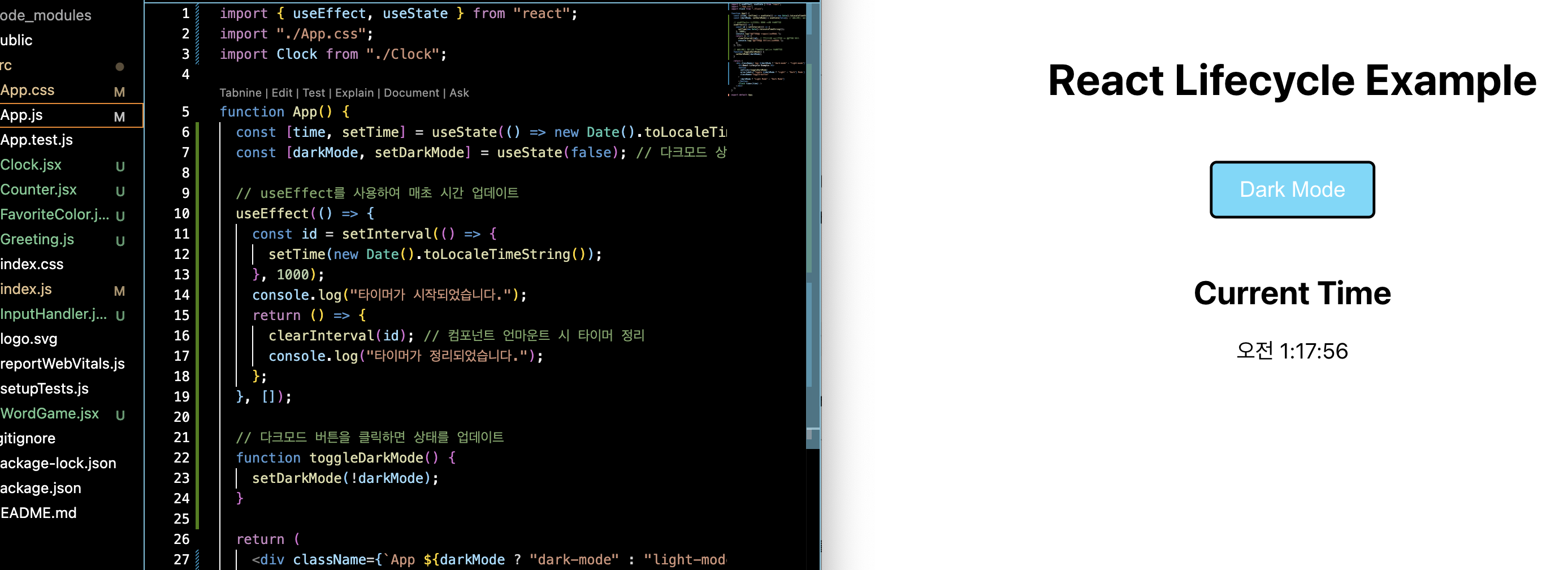
6. 라이프 사이클과 리액트 개발자 도구 - useEffect
라이프 사이클: useEffect 사용
Prop: Clock time => 현재 시간 표시


Javascript 개념 정리
2024.11.21 - [개발하는 디자이너/04. 공부] - [javascript] 기본 개념
'개발하는 디자이너 > 04. 공부' 카테고리의 다른 글
| [javascript] 배열 순회의 세 가지 방법: map, filter, forEach (0) | 2024.11.22 |
|---|---|
| [javascript] 객체 개념 (0) | 2024.11.22 |
| [React] 코드 보면서 공부하기 04 (0) | 2024.11.21 |
| [javascript] 실습 01 (1) | 2024.11.21 |
| [javascript] 기본 개념 (5) | 2024.11.21 |
