[javascript] 실습 과제 01!
1. 텍스트 필드에 값을 입력.
2. “제출” 버튼 클릭.
3. 아래에 당신이 입력한 text는 "입력된 값" 입니다. 출력.
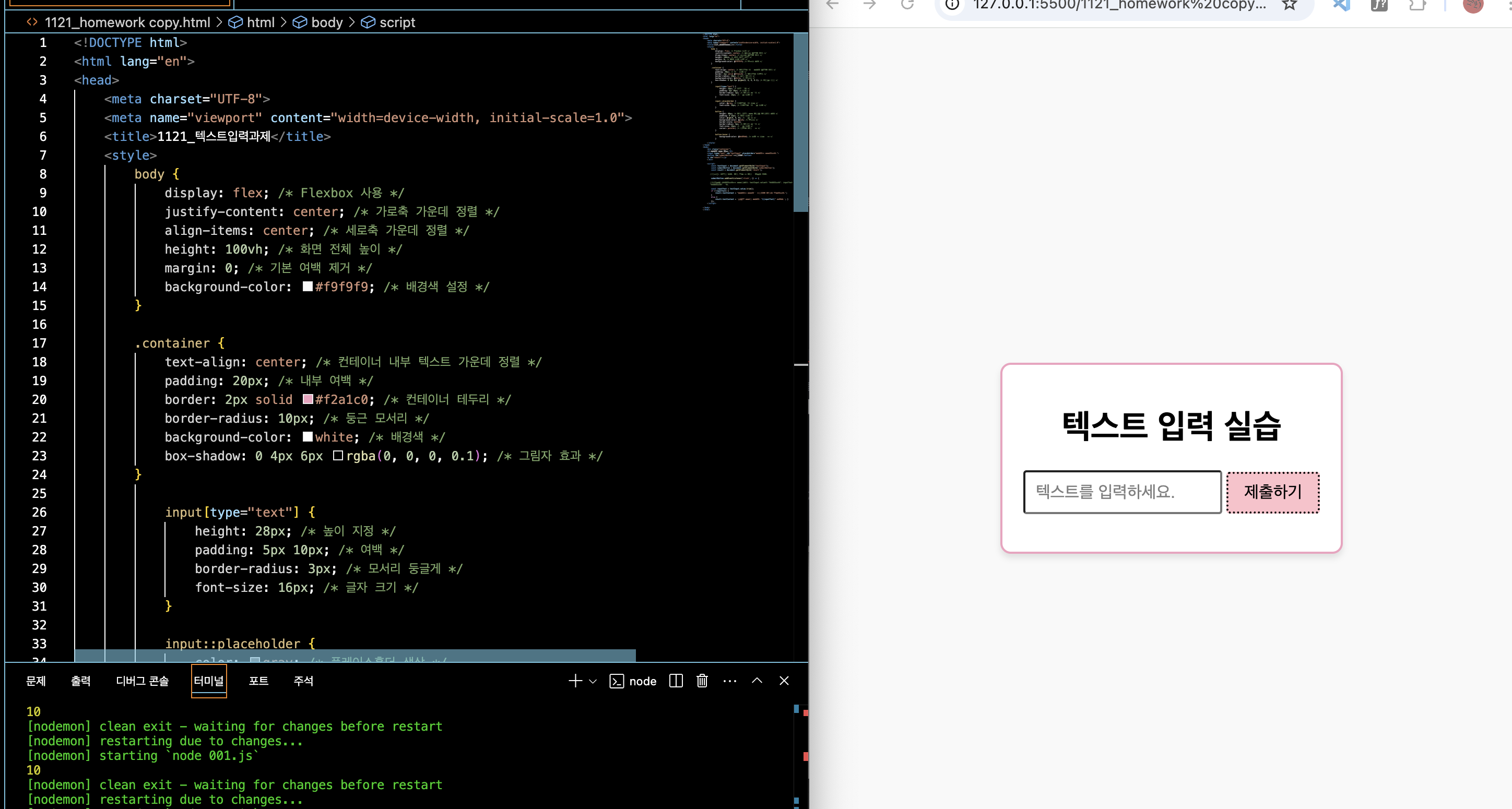
만들기

사용한 코드는 주석 추가해놓았당
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1121_텍스트입력과제</title>
<style>
/* 전체 화면을 Flexbox로 가운데 정렬 */
body {
display: flex; /* Flexbox 사용 */
justify-content: center; /* 가로축 가운데 정렬 */
align-items: center; /* 세로축 가운데 정렬 */
height: 100vh; /* 화면 전체 높이 */
margin: 0; /* 기본 여백 제거 */
background-color: #f9f9f9; /* 배경색 설정 */
}
/* 컨테이너 스타일 */
.container {
text-align: center; /* 컨테이너 내부 텍스트 가운데 정렬 */
padding: 20px; /* 내부 여백 */
border: 2px solid #f2a1c0; /* 컨테이너 테두리 */
border-radius: 10px; /* 둥근 모서리 */
background-color: white; /* 배경색 */
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1); /* 그림자 효과 */
}
/* 입력 필드 스타일 */
input[type="text"] {
height: 28px; /* 입력 필드 높이 */
padding: 5px 10px; /* 내부 여백 */
border-radius: 3px; /* 모서리 둥글게 */
font-size: 16px; /* 글자 크기 */
}
/* 입력 필드의 플레이스홀더 스타일 */
input::placeholder {
color: gray; /* 플레이스홀더 색상 */
font-size: 16px; /* 플레이스홀더 글자 크기 */
}
/* 버튼 스타일 */
button {
height: 40px; /* 버튼 높이 */
padding: 0 15px; /* 수평 여백 */
color: rgb(0, 0, 0); /* 버튼 글자 색 */
background-color: pink; /* 버튼 배경색 */
border-style: dotted; /* 테두리 스타일: 점선 */
border-radius: 3px; /* 버튼 모서리 둥글게 */
font-size: 16px; /* 글자 크기 */
cursor: pointer; /* 클릭 가능한 커서 */
}
/* 버튼에 마우스를 올렸을 때(hover) 색상 변경 */
button:hover {
background-color: #e489a0; /* 호버 시 배경색 변경 */
}
/* 결과 텍스트 스타일 */
#result {
font-size: 18px; /* 글자 크기 */
margin-top: 20px; /* 위쪽 여백 */
color: #333; /* 텍스트 색상 */
}
</style>
</head>
<body>
<!-- 가운데 정렬된 컨테이너 -->
<div class="container">
<h1>텍스트 입력 실습</h1>
<!-- 텍스트 입력 필드 -->
<input type="text" id="textInput" placeholder="텍스트를 입력하세요.">
<!-- 제출 버튼 -->
<button id="submitButton">제출하기</button>
<!-- 결과 텍스트를 출력할 영역 -->
<p id="result"></p>
</div>
<script>
// 입력 필드와 버튼, 결과를 표시할 영역을 가져옴
const textInput = document.getElementById("textInput"); // 텍스트 입력 필드
const submitButton = document.getElementById("submitButton"); // 제출 버튼
const result = document.getElementById("result"); // 결과 텍스트 표시 영역
// 제출 버튼 클릭 시 실행되는 이벤트 리스너
submitButton.addEventListener('click', () => {
// 입력된 값을 가져오고 공백 제거
const inputText = textInput.value.trim();
// 입력값이 비어 있으면 경고 메시지 출력
if (!inputText) {
result.textContent = "텍스트를 입력하고 제출하기 버튼을 클릭하세요.";
}
// 입력값이 있으면 결과 출력
else {
result.textContent = `당신이 입력한 텍스트: "${inputText}" 입니다.`;
}
});
</script>
</body>
</html>
728x90
'개발하는 디자이너 > 04. 공부' 카테고리의 다른 글
| [javascript] 객체 개념 (0) | 2024.11.22 |
|---|---|
| [React] 이론 실습 (0) | 2024.11.22 |
| [React] 코드 보면서 공부하기 04 (0) | 2024.11.21 |
| [javascript] 기본 개념 (5) | 2024.11.21 |
| CSS 헷갈리는 개념 정리 (헷갈리는 기호 사용법 정리) (0) | 2024.11.21 |
