디자이너를 위한 코딩 이론을 학습하고 이해합니다.
React 프레임워크를 알기 위한 사전 지식 HTML, CSS, JavaScript의 기본을 배워봅니다.
1. html - 이미지, 링크 태그, 폼
HTML의 기본 태그를 학습합니다. 이는 웹 페이지에서 이미지를 삽입하고, 링크를 설정하며, 폼을 생성하는 데 사용됩니다.

- 코드 예제

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1. html - 이미지, 링크 태그, 폼</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
line-height: 1.6;
}
img {
display: block;
margin: 0 auto;
border: 2px solid #ddd;
border-radius: 10px;
}
a {
display: block;
text-align: center;
color: #007BFF;
text-decoration: none;
margin: 20px 0;
font-weight: bold;
}
form {
max-width: 500px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ddd;
border-radius: 10px;
background-color: #f9f9f9;
}
label {
display: block;
font-weight: bold;
margin-bottom: 5px;
}
input, textarea {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 5px;
}
button {
display: block;
width: 100%;
padding: 10px;
background-color: #007BFF;
color: white;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}
</style>
</head>
<body>
<!-- 이미지 삽입: src로 이미지 경로를 지정, alt는 대체 텍스트로 접근성과 SEO에 유용 -->
<img src="images/heart.jpg" alt="임시 이미지" width="400">
<!-- 링크 생성: href로 연결할 URL 지정, target="_blank"은 새 탭에서 링크를 열도록 설정 -->
<a href="https://youtu.be/XV0lSvr0huU?si=CJKw5t6A652AhMJk" target="_blank">예제 링크</a>
<!-- 폼 작성: 사용자 데이터를 입력받아 서버로 전송 -->
<form action="/submit" method="post">
<!-- 라벨과 입력 필드 연결: id와 for 속성을 사용해 사용자 접근성 향상 -->
<label for="name">이름:</label>
<!-- 텍스트 입력 필드: 이름 입력, 필수 입력(required) -->
<input type="text" id="name" name="name" placeholder="이름을 입력하세요" required>
<label for="email">이메일:</label>
<!-- 이메일 입력 필드: 이메일 형식으로만 입력 가능 -->
<input type="email" id="email" name="email" placeholder="example@example.com" required>
<label for="message">메시지:</label>
<!-- 여러 줄 입력 필드: 텍스트 영역 크기를 rows로 지정 -->
<textarea id="message" name="message" rows="4" placeholder="메시지를 입력하세요"></textarea>
<!-- 버튼: 폼 데이터 전송 -->
<button type="submit">제출</button>
</form>
</body>
</html>
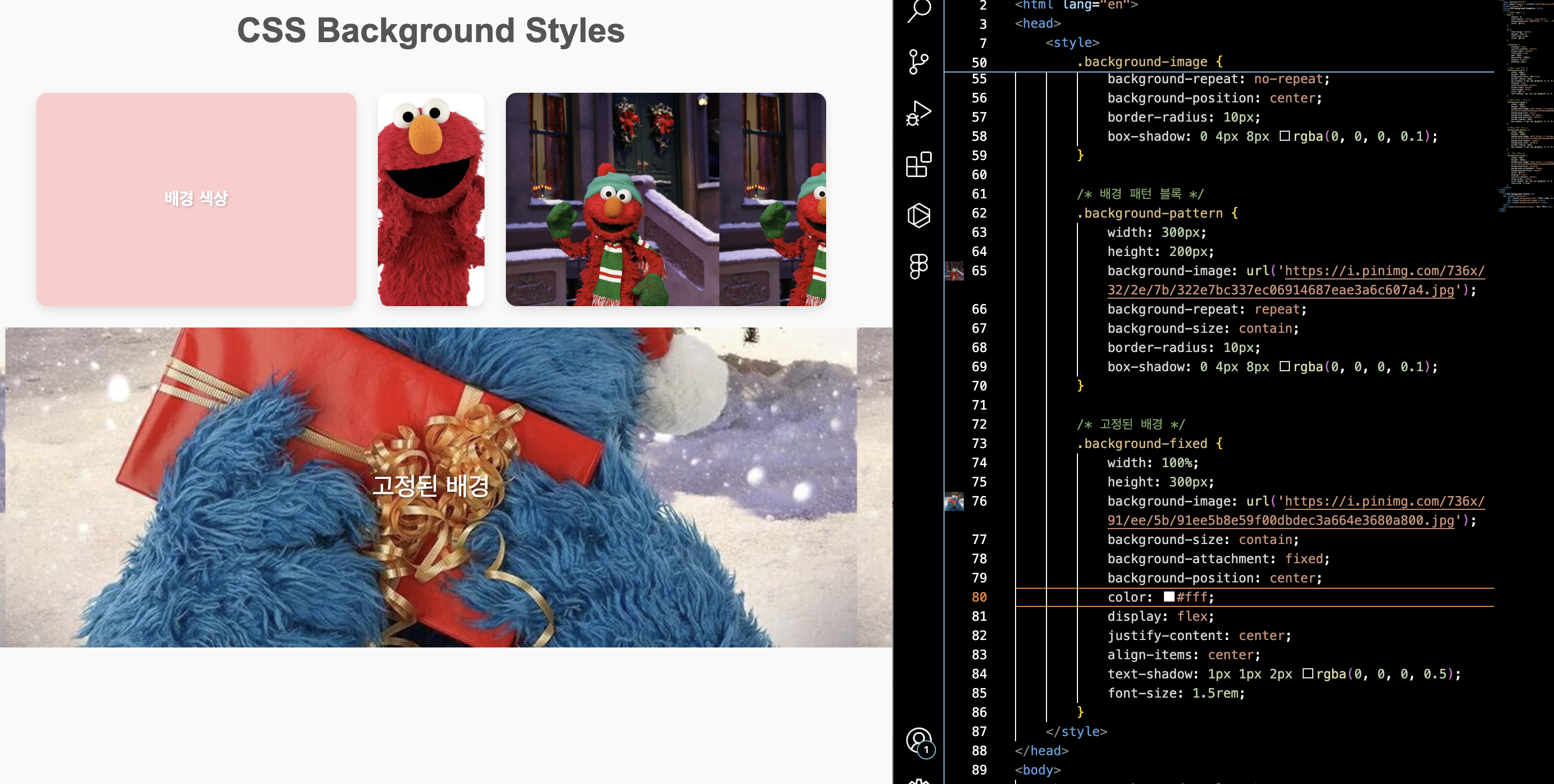
2. css 1 - background
CSS를 사용하여 배경 스타일을 설정하는 방법을 학습합니다. 배경 이미지, 색상, 패턴 등을 설정하는 기법을 익힙니다.

- 코드 예제

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Background Examples</title>
<style>
/* 기본 스타일 */
body {
margin: 0;
font-family: 'Arial', sans-serif;
background-color: #f9f9f9; /* 페이지 배경 색상 */
color: #333;
}
h1 {
text-align: center;
margin: 20px 0;
font-size: 2rem;
color: #555;
}
.container {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
gap: 20px;
max-width: 1200px;
margin: 0 auto;
padding: 20px;
}
/* 배경 색상 블록 */
.background-color {
width: 300px;
height: 200px;
background-color: #ffcccb;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
color: #fff;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
/* 배경 이미지 블록 */
.background-image {
width: 100px;
height: 200px;
background-image: url('https://i.pinimg.com/736x/b3/b5/62/b3b56276216ece6c15f9de18eab83ea9.jpg');
background-size: cover;
background-repeat: no-repeat;
background-position: center;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
/* 배경 패턴 블록 */
.background-pattern {
width: 300px;
height: 200px;
background-image: url('https://i.pinimg.com/736x/32/2e/7b/322e7bc337ec06914687eae3a6c607a4.jpg');
background-repeat: repeat;
background-size: contain;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
/* 고정된 배경 */
.background-fixed {
width: 100%;
height: 300px;
background-image: url('https://i.pinimg.com/736x/91/ee/5b/91ee5b8e59f00dbdec3a664e3680a800.jpg');
background-size: contain;
background-attachment: fixed;
background-position: center;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5);
font-size: 1.5rem;
}
</style>
</head>
<body>
<h1>CSS Background Styles</h1>
<div class="container">
<div class="background-color">배경 색상</div>
<div class="background-image"></div>
<div class="background-pattern"></div>
</div>
<div class="background-fixed">고정된 배경</div>
</body>
</html>
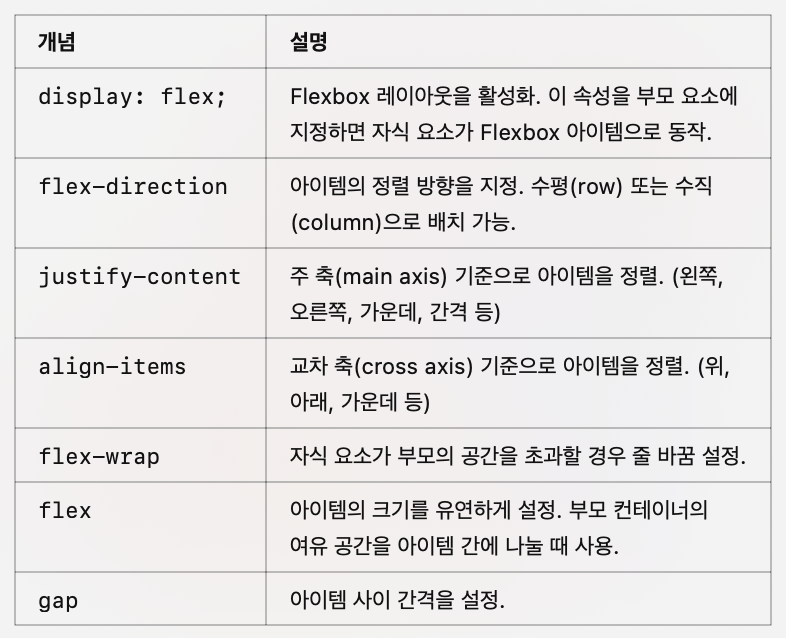
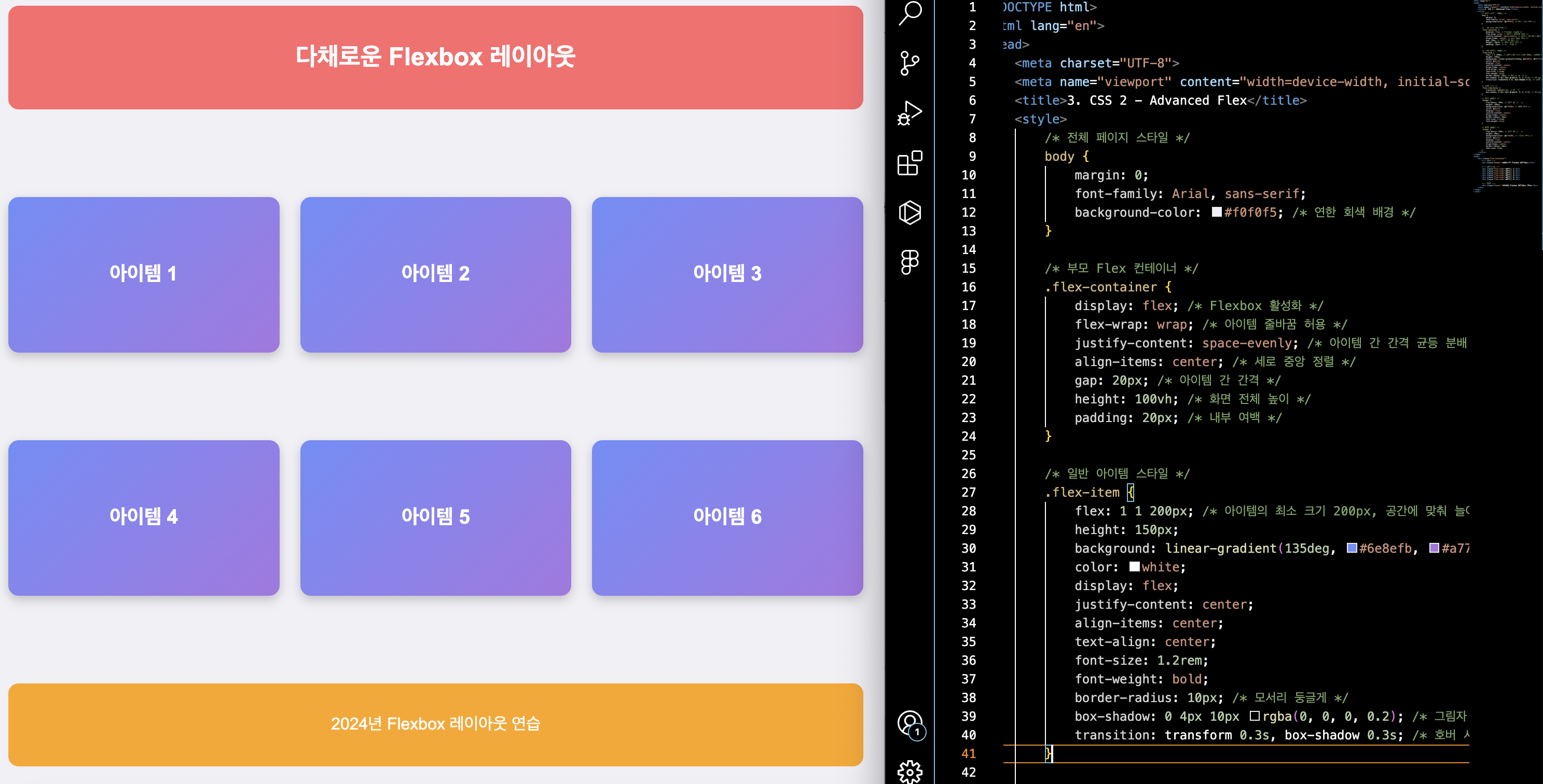
3. css 2 - flex
CSS Flexbox 레이아웃을 사용하여 유연한 배치와 정렬을 구현하는 방법을 학습합니다. Flex 컨테이너와 아이템의 속성을 이해합니다.

- 코드 예제

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3. CSS 2 - Advanced Flex</title>
<style>
/* 전체 페이지 스타일 */
body {
margin: 0;
font-family: Arial, sans-serif;
background-color: #f0f0f5; /* 연한 회색 배경 */
}
/* 부모 Flex 컨테이너 */
.flex-container {
display: flex; /* Flexbox 활성화 */
flex-wrap: wrap; /* 아이템 줄바꿈 허용 */
justify-content: space-evenly; /* 아이템 간 간격 균등 분배 */
align-items: center; /* 세로 중앙 정렬 */
gap: 20px; /* 아이템 간 간격 */
height: 100vh; /* 화면 전체 높이 */
padding: 20px; /* 내부 여백 */
}
/* 일반 아이템 스타일 */
.flex-item {
flex: 1 1 200px; /* 아이템의 최소 크기 200px, 공간에 맞춰 늘어남 */
height: 150px;
background: linear-gradient(135deg, #6e8efb, #a777e3); /* 그라디언트 배경 */
color: white;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 1.2rem;
font-weight: bold;
border-radius: 10px; /* 모서리 둥글게 */
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2); /* 그림자 추가 */
transition: transform 0.3s, box-shadow 0.3s; /* 호버 시 효과 애니메이션 */
}
/* 호버 효과 */
.flex-item:hover {
transform: scale(1.1); /* 확대 */
box-shadow: 0 8px 15px rgba(0, 0, 0, 0.3); /* 그림자 강조 */
}
/* 헤더 스타일 */
.header {
flex-basis: 100%; /* 전체 줄 차지 */
height: 100px;
background-color: #ff686b; /* 빨간 배경 */
color: white;
display: flex;
justify-content: center;
align-items: center;
border-radius: 10px;
font-size: 1.5rem;
font-weight: bold;
}
/* 푸터 스타일 */
.footer {
flex-basis: 100%; /* 전체 줄 차지 */
height: 80px;
background-color: #ffa500; /* 주황색 배경 */
color: white;
display: flex;
justify-content: center;
align-items: center;
border-radius: 10px;
font-size: 1rem;
}
</style>
</head>
<body>
<div class="flex-container">
<!-- 헤더 -->
<div class="header">다채로운 Flexbox 레이아웃</div>
<!-- 아이템들 -->
<div class="flex-item">아이템 1</div>
<div class="flex-item">아이템 2</div>
<div class="flex-item">아이템 3</div>
<div class="flex-item">아이템 4</div>
<div class="flex-item">아이템 5</div>
<div class="flex-item">아이템 6</div>
<!-- 푸터 -->
<div class="footer">2024년 Flexbox 레이아웃 연습</div>
</div>
</body>
</html>
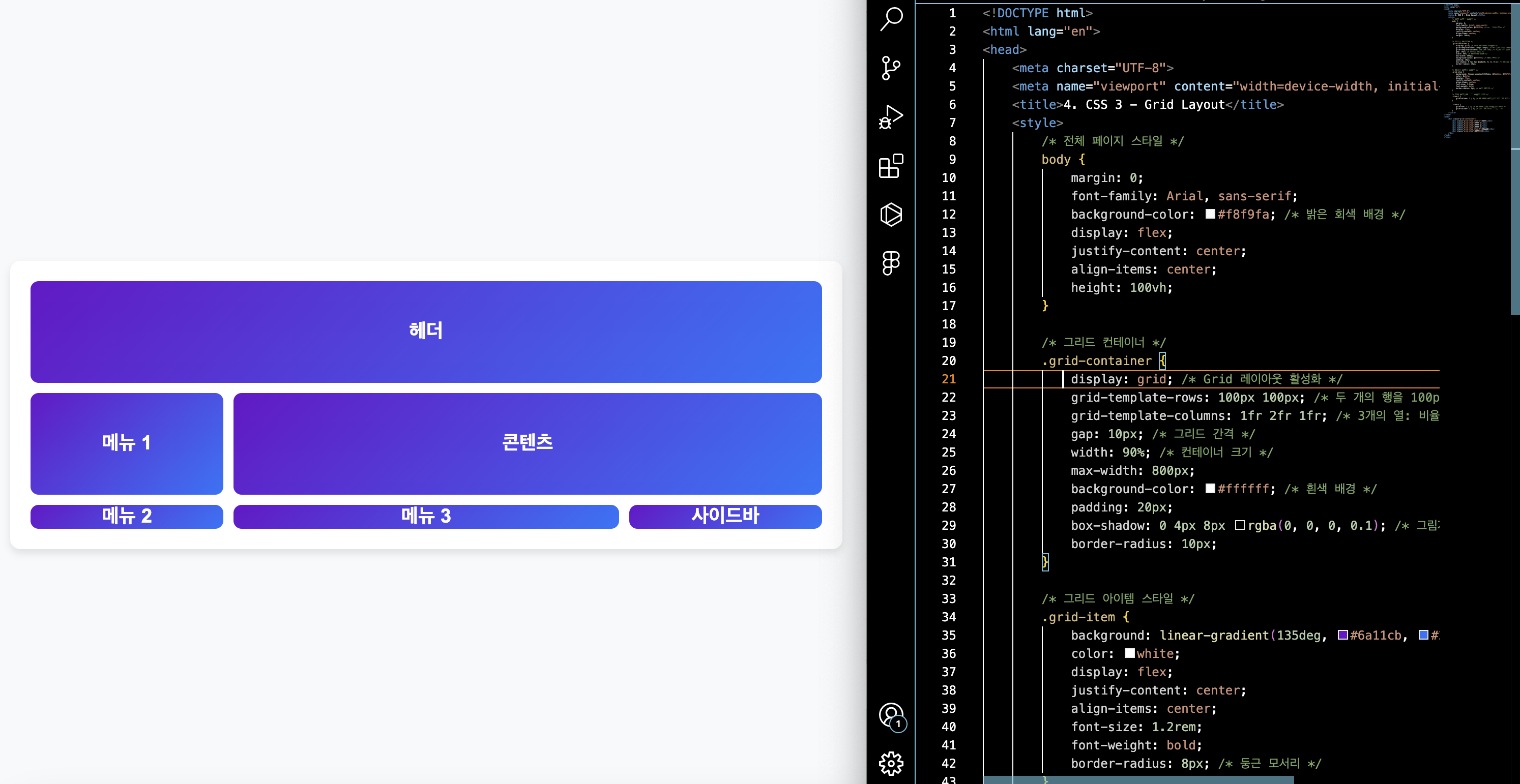
4. css 3 - grid 이해
CSS Grid 레이아웃을 사용하여 복잡한 레이아웃을 구성하는 방법을 학습합니다. 그리드 컨테이너와 아이템의 속성을 이해합니다.

- 코드 예제

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>4. CSS 3 - Grid Layout</title>
<style>
/* 전체 페이지 스타일 */
body {
margin: 0;
font-family: Arial, sans-serif;
background-color: #f8f9fa; /* 밝은 회색 배경 */
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
/* 그리드 컨테이너 */
.grid-container {
display: grid; /* Grid 레이아웃 활성화 */
grid-template-rows: 100px 100px; /* 두 개의 행을 100px로 설정 */
grid-template-columns: 1fr 2fr 1fr; /* 3개의 열: 비율 1:2:1 */
gap: 10px; /* 그리드 간격 */
width: 90%; /* 컨테이너 크기 */
max-width: 800px;
background-color: #ffffff; /* 흰색 배경 */
padding: 20px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* 그림자 추가 */
border-radius: 10px;
}
/* 그리드 아이템 스타일 */
.grid-item {
background: linear-gradient(135deg, #6a11cb, #2575fc); /* 그라디언트 배경 */
color: white;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.2rem;
font-weight: bold;
border-radius: 8px; /* 둥근 모서리 */
}
/* 특정 아이템에 고유 스타일 적용 */
.item-1 {
grid-column: 1 / 4; /* 첫 번째 아이템이 1열부터 4열까지 차지 */
}
.item-5 {
grid-row: 2 / 3; /* 두 번째 행을 시작으로 배치 */
grid-column: 2 / 4; /* 2열부터 4열까지 차지 */
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item item-1">헤더</div>
<div class="grid-item">메뉴 1</div>
<div class="grid-item">메뉴 2</div>
<div class="grid-item">메뉴 3</div>
<div class="grid-item item-5">콘텐츠</div>
<div class="grid-item">사이드바</div>
</div>
</body>
</html>
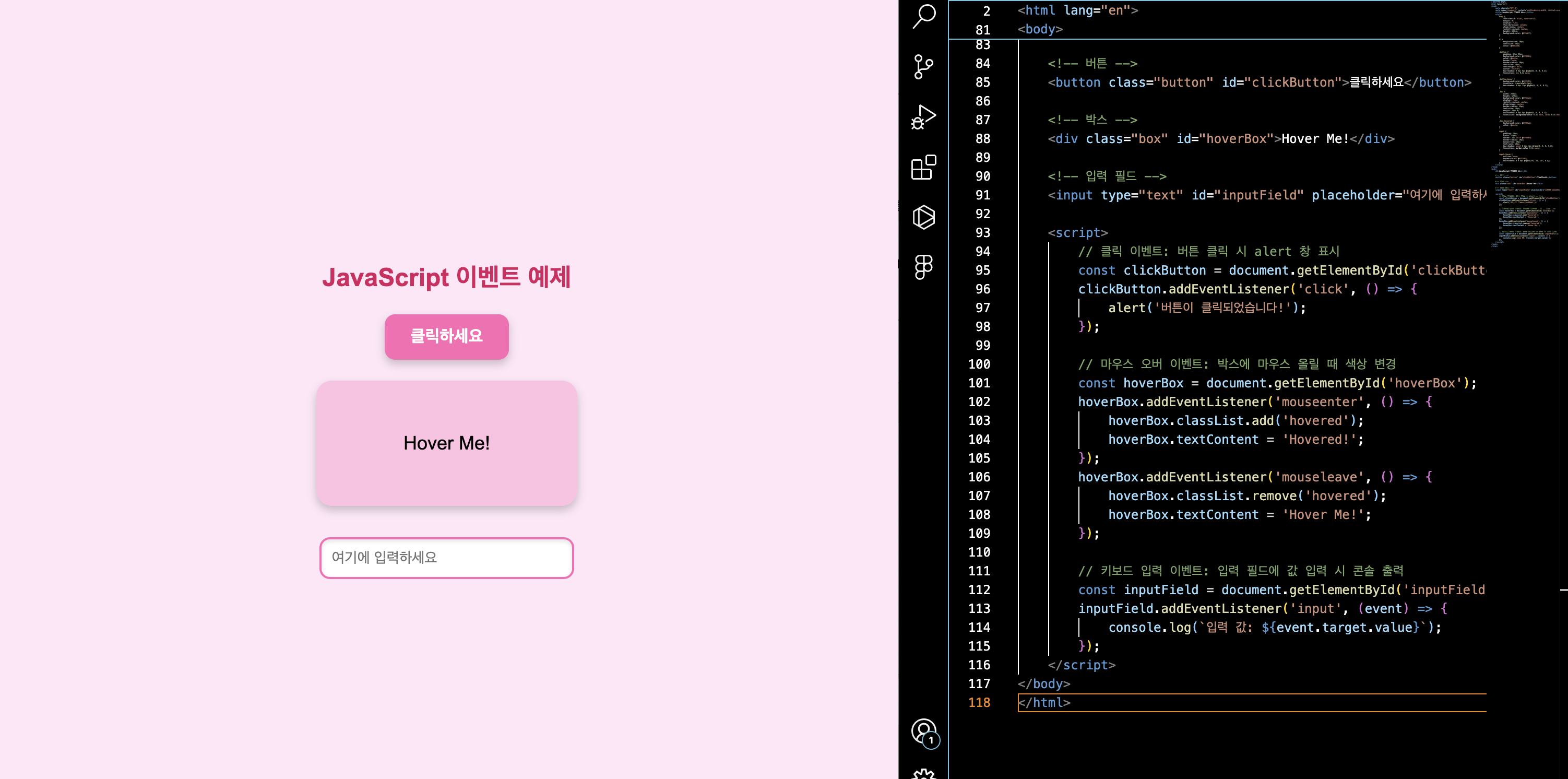
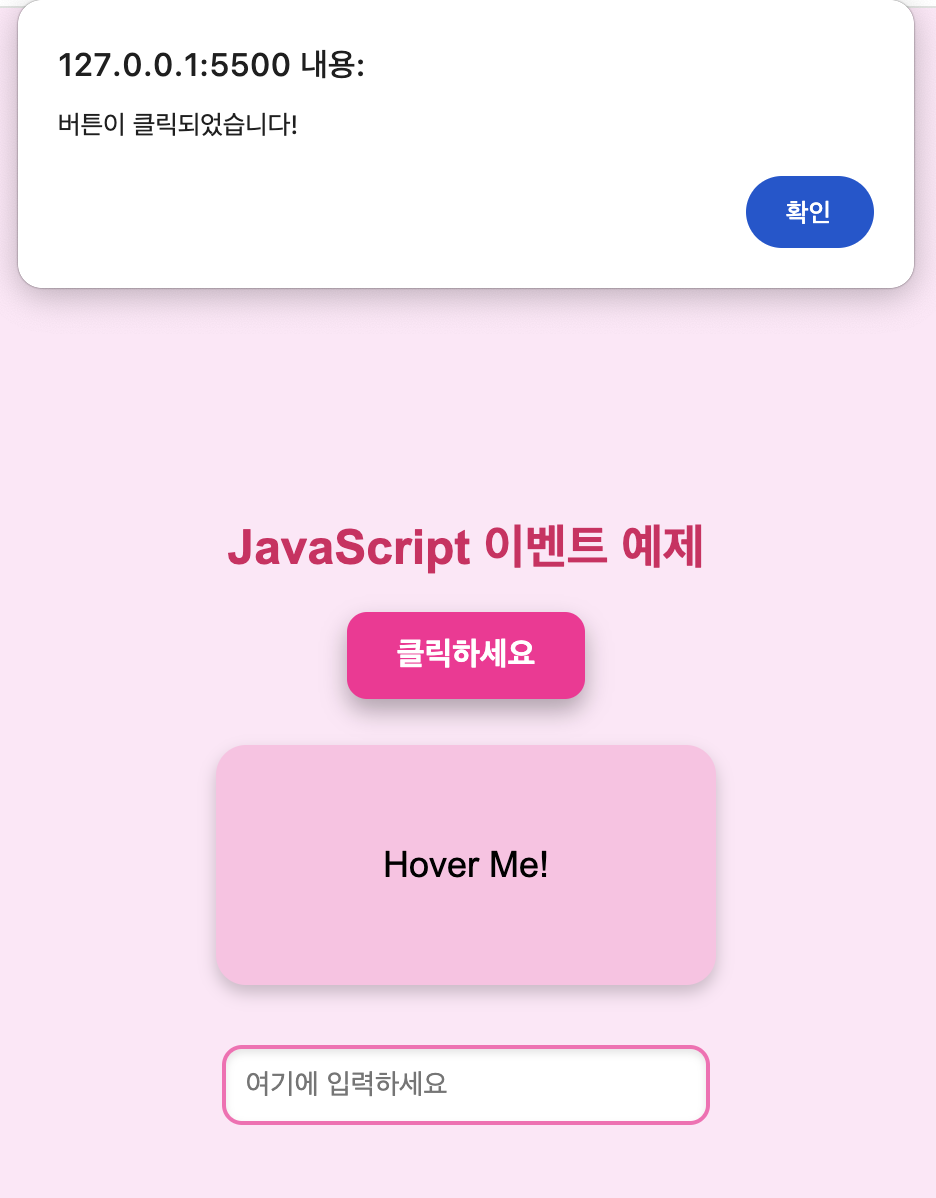
5. javascript 1 - 이벤트
JavaScript를 사용하여 웹 페이지의 다양한 이벤트를 처리하는 방법을 학습합니다. 클릭, 마우스 오버, 키보드 입력 등의 이벤트를 다룹니다.


- 코드 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript 이벤트 예제</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
background-color: #ffe6f7;
}
h1 {
margin-bottom: 20px;
font-size: 24px;
color: #d81b60;
}
.button {
padding: 12px 25px;
background-color: #ff69b4;
color: white;
border: none;
border-radius: 10px;
font-size: 16px;
font-weight: bold;
cursor: pointer;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
transition: all 0.3s ease;
}
.button:hover {
background-color: #ff1493;
transform: translateY(-3px);
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.3);
}
.box {
width: 250px;
height: 120px;
background-color: #ffc1e3;
display: flex;
justify-content: center;
align-items: center;
border-radius: 15px;
font-size: 18px;
margin: 20px 0;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
transition: background-color 0.3s ease, color 0.3s ease;
}
.box.hovered {
background-color: #ff85a2;
color: white;
}
input {
padding: 10px;
width: 220px;
border: 2px solid #ff69b4;
border-radius: 10px;
margin-top: 10px;
font-size: 14px;
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.1);
transition: border-color 0.3s ease;
}
input:focus {
outline: none;
border-color: #ff1493;
box-shadow: 0 0 8px rgba(255, 20, 147, 0.5);
}
</style>
</head>
<body>
<h1>JavaScript 이벤트 예제</h1>
<!-- 버튼 -->
<button class="button" id="clickButton">클릭하세요</button>
<!-- 박스 -->
<div class="box" id="hoverBox">Hover Me!</div>
<!-- 입력 필드 -->
<input type="text" id="inputField" placeholder="여기에 입력하세요">
<script>
// 클릭 이벤트: 버튼 클릭 시 alert 창 표시
const clickButton = document.getElementById('clickButton');
clickButton.addEventListener('click', () => {
alert('버튼이 클릭되었습니다!');
});
// 마우스 오버 이벤트: 박스에 마우스 올릴 때 색상 변경
const hoverBox = document.getElementById('hoverBox');
hoverBox.addEventListener('mouseenter', () => {
hoverBox.classList.add('hovered');
hoverBox.textContent = 'Hovered!';
});
hoverBox.addEventListener('mouseleave', () => {
hoverBox.classList.remove('hovered');
hoverBox.textContent = 'Hover Me!';
});
// 키보드 입력 이벤트: 입력 필드에 값 입력 시 콘솔 출력
const inputField = document.getElementById('inputField');
inputField.addEventListener('input', (event) => {
console.log(`입력 값: ${event.target.value}`);
});
</script>
</body>
</html>
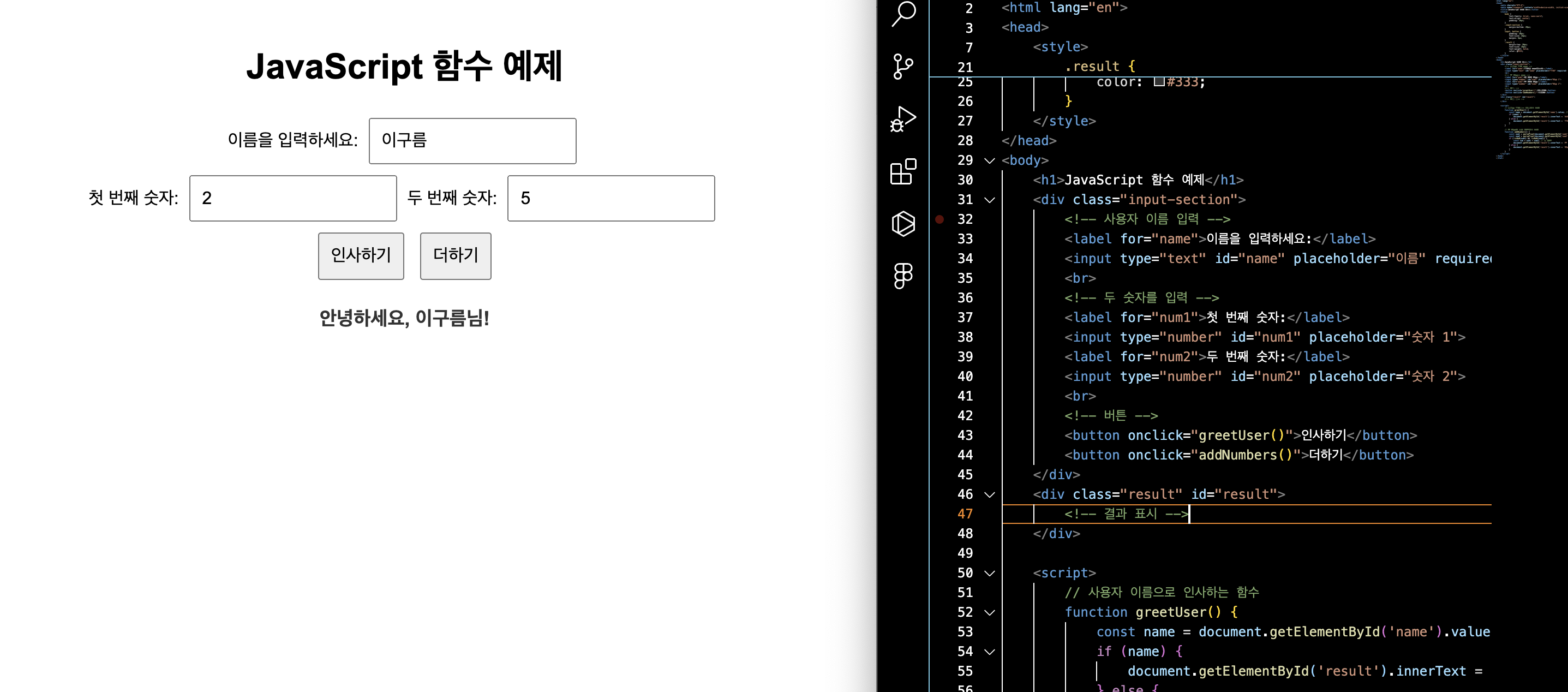
6. javascript 2 - 함수
JavaScript에서 함수를 정의하고 호출하는 방법을 학습합니다. 함수의 기본 개념, 매개변수, 반환 값 등을 다룹니다.
- 코드 예제

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript 함수 예제</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
padding: 20px;
}
.input-section {
margin-bottom: 20px;
}
input, button {
padding: 10px;
font-size: 16px;
margin: 5px;
}
.result {
margin-top: 20px;
font-size: 18px;
font-weight: bold;
color: #333;
}
</style>
</head>
<body>
<h1>JavaScript 함수 예제</h1>
<div class="input-section">
<!-- 사용자 이름 입력 -->
<label for="name">이름을 입력하세요:</label>
<input type="text" id="name" placeholder="이름" required>
<br>
<!-- 두 숫자를 입력 -->
<label for="num1">첫 번째 숫자:</label>
<input type="number" id="num1" placeholder="숫자 1">
<label for="num2">두 번째 숫자:</label>
<input type="number" id="num2" placeholder="숫자 2">
<br>
<!-- 버튼 -->
<button onclick="greetUser()">인사하기</button>
<button onclick="addNumbers()">더하기</button>
</div>
<div class="result" id="result">
<!-- 결과 표시 -->
</div>
<script>
// 사용자 이름으로 인사하는 함수
function greetUser() {
const name = document.getElementById('name').value; // 입력된 이름 가져오기
if (name) {
document.getElementById('result').innerText = `안녕하세요, ${name}님!`; // 결과 표시
} else {
document.getElementById('result').innerText = `이름을 입력해주세요!`;
}
}
// 두 숫자의 합을 계산하는 함수
function addNumbers() {
const num1 = parseFloat(document.getElementById('num1').value); // 첫 번째 숫자
const num2 = parseFloat(document.getElementById('num2').value); // 두 번째 숫자
if (!isNaN(num1) && !isNaN(num2)) {
const sum = num1 + num2; // 합 계산
document.getElementById('result').innerText = `두 숫자의 합은 ${sum}입니다.`; // 결과 표시
} else {
document.getElementById('result').innerText = `숫자를 올바르게 입력해주세요!`;
}
}
</script>
</body>
</html>
index.html
0.00MB
index2.html
0.00MB
index3.html
0.00MB
index4.html
0.00MB
index5.html
0.00MB
index6.html
0.00MB
728x90
'개발하는 디자이너 > 04. 공부' 카테고리의 다른 글
| [React] TODO 앱을 만들며 배우는 CRUD (1) | 2024.11.27 |
|---|---|
| [javascript] 배열 순회의 세 가지 방법: map, filter, forEach (0) | 2024.11.22 |
| [javascript] 객체 개념 (0) | 2024.11.22 |
| [React] 이론 실습 (1) | 2024.11.22 |
| [React] 코드 보면서 공부하기 04 (0) | 2024.11.21 |
