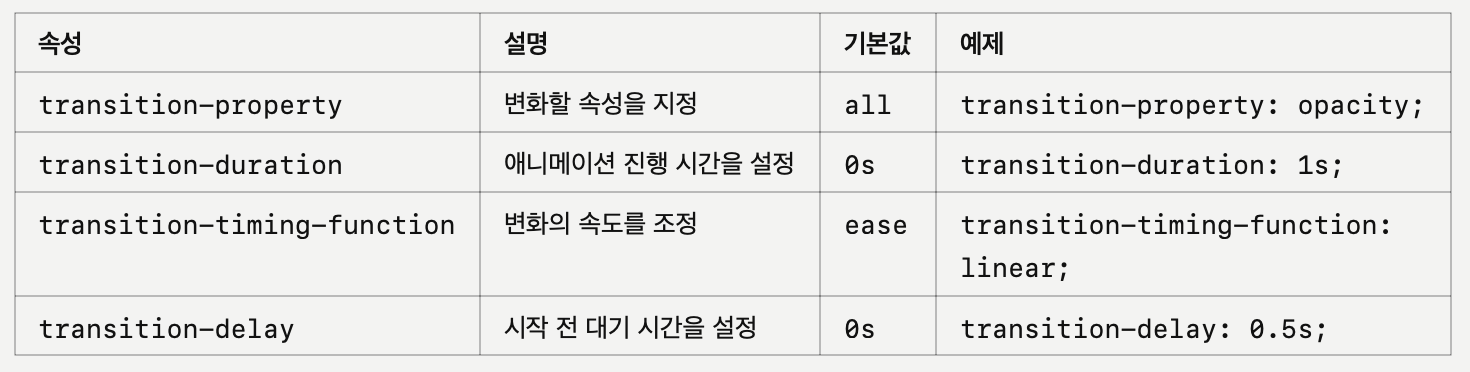
1. CSS 애니메이션의 개념과 활용CSS 애니메이션은 웹 요소에 생동감을 부여하는 기술로, 웹 페이지를 단순한 정적인 구성에서 벗어나 사용자 경험(UX)을 향상시킨다. 애니메이션은 Transition과 Keyframes를 사용하여 구현하며, 요소의 위치, 크기, 불투명도, 색상 등의 속성을 변화시킬 수 있다. CSS가 어렵다면.. (똑같이 어려웠던 과거의 나를 떠올리며🫣)브런치에 쉽게 풀어써놓았다.02. 동화로 이해하는 CSS 02화 02. 동화로 이해하는 CSS“웹 세상에 색을 입히는 마법사, CSS의 모험” 옛날 옛적, 컴퓨터와 인터넷이 생겨나고 사람들은 웹 페이지를 만들기 시작했어. 웹 세상에는 HTML이라는 친구가 먼저 나타나서, 페이지의 구조와brunch.co.kr 애니메이션 종류 1. Tr..