👀 “어어, 그 네모난 상자 팝업 뜨는 걸로 할까요?”
UI 구성 요소의 이름을 정확히 모르면, 디자이너와 개발자, 혹은 다른 팀원들과 소통할 때 이런 대화가 반복될 수 있다. 당신이 디자이너라면, 모달 창과 팝업의 차이를 구분하지 못하거나, 네비게이션 바를 “위에 있는 메뉴”로만 설명한다면 작업 효율이 크게 떨어질 것이다. 그리고 자신감도.. 🤧
UI 구성 요소 이름을 아는 것은 단순한 용어 학습이 아니다.
• 팀원과의 소통을 원활하게 한다.
• 디자인 가이드라인을 정확히 이해하고 전달할 수 있다.
• 특정 구성 요소의 기능과 역할을 명확히 정의할 수 있다.
이번 글에서는 웹 UI의 주요 구성 요소와 실무에서 이를 활용하는 방법을 살펴보며, 이름을 아는 것만으로도 얼마나 작업이 쉬워지는지 체감할 수 있도록 도와주겠다.

웹 UI 구성 요소란?
웹 UI 구성 요소는 사용자와 인터페이스 간의 소통을 돕는 시각적 및 인터랙티브 도구들이다. 예를 들어, 네비게이션 바, 버튼, 모달 등이 이에 해당한다. UI 구성 요소는 사용자 경험의 기초를 다지며, 웹사이트의 사용성을 결정짓는 중요한 요소다.
• 왜 중요한가?
• UI 구성 요소는 사용자 경험(UX)을 형성하는 기본적인 블록이다.
• 잘 설계된 UI는 사용자가 웹사이트를 직관적으로 탐색하고 목표를 달성할 수 있도록 돕는다.
• UI 구성 요소의 이름과 역할을 정확히 이해하면 설계와 소통 과정에서 혼란을 줄일 수 있다.
User Interface Design
사용자와 마주하는 것 / 제품을 사용하면서 상호작용 하게 되는 제품의 접점을 설계 하는 것(시각화)
(사물 간 또는 사물과 인간 간의 의사소통이 가능하도록 접근을 목적으로 만들어진 매개체)
자. Apple 의 웹페이지를 바탕으로 살펴보자!

* 도메인: 인터넷 상의 주소

1. GNB (Global Navigation Bar)
GNB는 웹사이트 전반에 걸쳐 모든 페이지에 공통적으로 포함되는 네비게이션 바다. 사이트의 주요 섹션으로 빠르게 이동할 수 있는 경로를 제공한다.
특징:
• 상단 또는 왼쪽에 고정되어 사용자가 어디에 있든 접근 가능.
• 주로 로고, 주요 메뉴(홈, 서비스, 제품 등), 사용자 아이콘 등을 포함.
• 반응형 웹에서는 모바일 환경에서 햄버거 메뉴(☰) 형태로 전환.
사용 사례:
• 쇼핑몰의 상품 카테고리 메뉴.
• 네이버, 구글의 상단 검색창과 주요 링크.

2. LNB (Local Navigation Bar)
LNB는 특정 섹션 내에서 추가적으로 사용되는 서브 네비게이션 바다. GNB보다 더 세부적인 콘텐츠로의 접근을 돕는다.
특징:
• 페이지의 좌측 또는 상단에 배치.
• GNB와 달리 특정 섹션에만 표시됨.
• 계층 구조를 시각적으로 표현하는 데 유리.
사용 사례:
• 대학교 웹사이트의 학과별 상세 페이지.
• 이커머스의 상품 카테고리 세부 구분.

3. 헤더 (Header)
헤더는 웹페이지의 최상단에 위치하여 페이지의 제목, 로고, 주요 CTA 버튼 등을 포함한다.
특징:
• 페이지의 첫인상을 결정짓는 역할.
• 페이지의 핵심 정보(로고, 검색창, 주요 CTA 등)가 포함됨.
• 사용자에게 현재 페이지의 목적과 브랜드를 전달.
사용 사례:
• 블로그 페이지에서 게시글 제목과 작성자 정보를 포함.
• 기업 웹사이트의 로고 및 주요 메뉴 제공.

4. 파비콘 (Favicon)
파비콘은 웹사이트의 브라우저 탭에 표시되는 작은 아이콘으로, 사이트를 시각적으로 대표한다.
특징:
• 일반적으로 16x16 또는 32x32 크기의 .ico 파일 형식.
• 사이트의 브랜드를 상징하는 이미지(로고 또는 심볼)로 제작됨.
• 즐겨찾기 목록이나 브라우저 탭에서 웹사이트를 빠르게 인식 가능.
사용 사례:
• 브라우저 탭에서 네이버의 녹색 N 아이콘.
• 즐겨찾기 추가 시 표시되는 심볼.

5. 마우스 호버 (Hover)
사용자가 특정 UI 요소 위에 마우스를 올릴 때 발생하는 시각적 또는 인터랙션 효과다.
특징:
• 버튼 색상이 바뀌거나 그림자가 생기는 등 시각적 변화로 사용자 액션을 유도.
• 단순 강조부터 세부 정보 제공까지 다양한 방식으로 활용 가능.
• 모바일에서는 터치 인터랙션으로 대체됨.
사용 사례:
• “구매하기” 버튼에 마우스를 올리면 색상이 변함.
• 메뉴 항목 위에 마우스를 올리면 드롭다운 메뉴가 펼쳐짐.

6. 푸터 (Footer)
푸터는 웹페이지의 가장 하단에 위치하는 영역으로, 추가 정보와 링크를 제공한다.
특징:
• 회사 정보(연락처, 약관, 개인정보 보호정책 등) 및 링크 제공.
• 소셜 미디어 아이콘, 뉴스레터 구독, 저작권 정보 포함.
• 페이지의 구조적 완결성을 제공.
사용 사례:
• 고객 지원 및 FAQ 링크 포함.
• 기업 로고와 저작권 표시.

7. 랜딩 페이지 (Landing Page)
랜딩 페이지는 사용자가 광고, 이메일, 검색 결과 등을 통해 처음 방문하는 특정 목적의 페이지다.
특징:
• 특정 캠페인, 프로모션, 제품 판매를 목적으로 설계됨.
• 단순하고 강렬한 헤드라인과 명확한 CTA로 사용자 행동을 유도.
• 페이지 내 링크는 최소화하여 사용자가 특정 작업(구매, 가입 등)에 집중하도록 유도.
사용 사례:
• SaaS 제품의 “무료 체험 시작하기” 랜딩 페이지.
• 이벤트 프로모션 페이지.

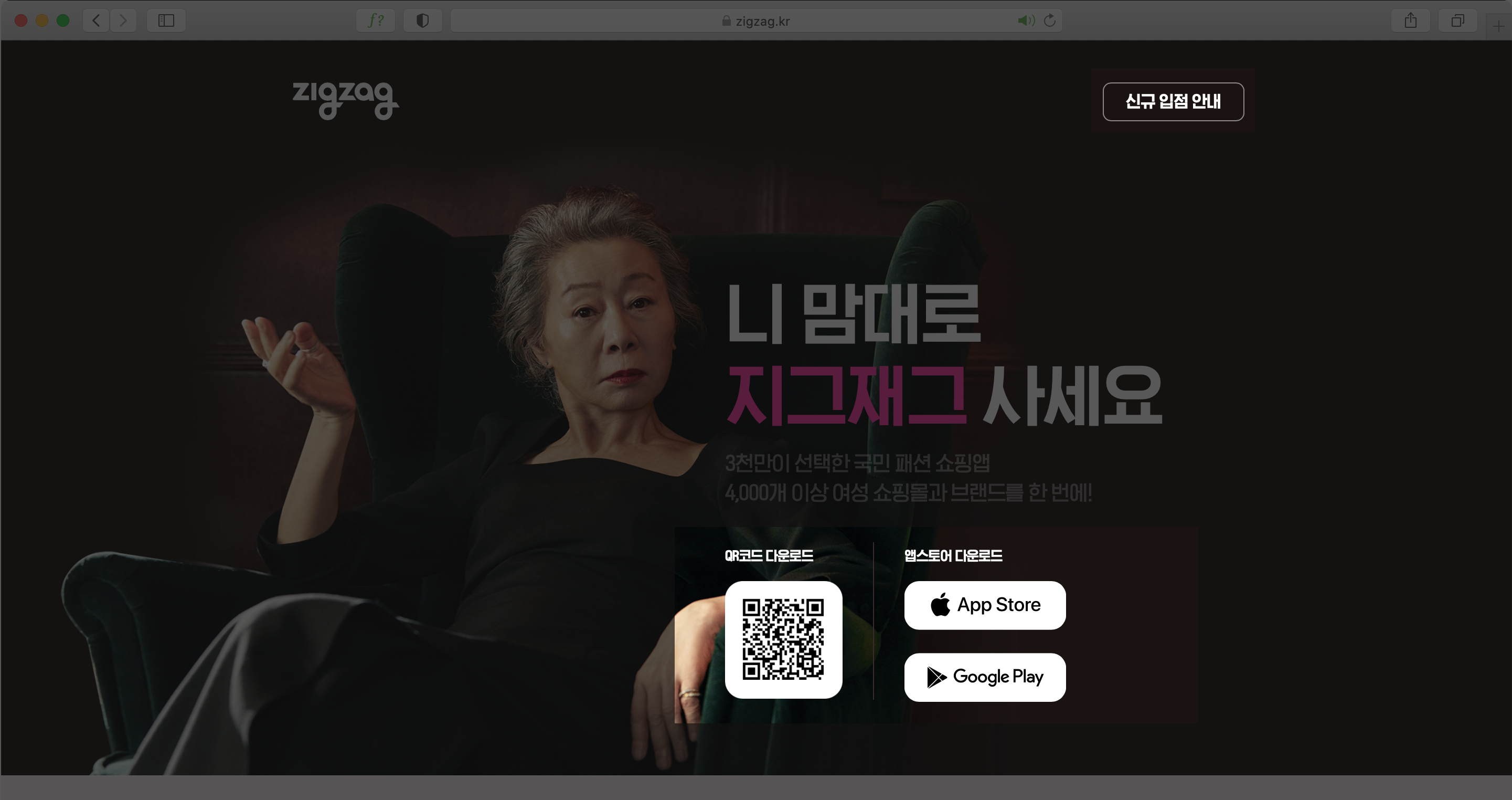
8. Headline & Subhead
헤드라인은 페이지나 섹션의 주요 메시지를 전달하는 가장 큰 텍스트, 서브헤드는 이를 보조하는 짧은 설명 텍스트다.
특징:
• 헤드라인은 간결하면서도 강렬한 메시지를 제공.
• 서브헤드는 추가 정보를 통해 헤드라인을 보완.
• 사용자에게 페이지 목적을 빠르게 이해시킴.
사용 사례:
• "니 맘대로 지그재그 사세요” 헤드라인.

9. CTA (Call to Action)
CTA는 사용자가 특정 행동을 하도록 유도하는 버튼 또는 링크다.
특징:
• “구매하기”, “무료 체험”, “더 알아보기” 등의 문구로 명확한 행동을 제안.
• 버튼의 색상과 디자인을 통해 시각적 강조.
• 페이지 내 최적의 위치에 배치해 전환율을 높임.
사용 사례:
• eCommerce 사이트의 “장바구니에 추가” 버튼.
• 구독 서비스의 “지금 가입하기” 버튼.

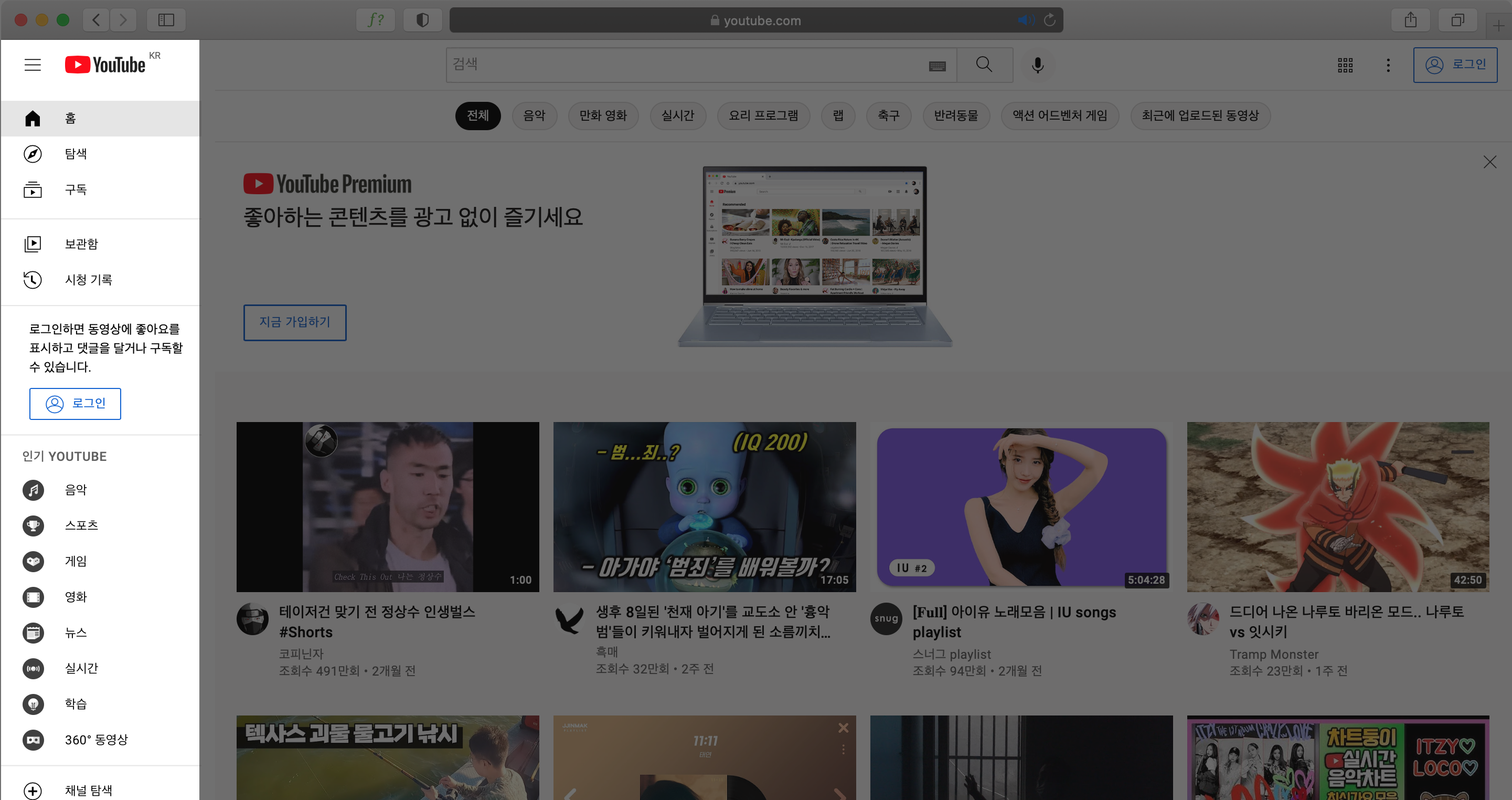
10. Side Bar (사이드 바)
사이드 바는 페이지의 측면에 위치하는 보조 메뉴로, 추가 콘텐츠나 링크를 제공한다.
특징:
• 페이지의 주 콘텐츠와 보조 콘텐츠를 분리.
• 고정형 또는 스크롤과 함께 이동하는 형태로 제공.
• 모바일에서는 드로어 메뉴 형태로 대체되기도 함.
사용 사례:
• 블로그 페이지의 인기 게시물 또는 최근 글 목록 제공.
• 대시보드의 주요 메뉴와 필터 옵션.

짧고 간결한 개념 정리
1. GNB (Global Navigation Bar)
웹사이트의 전반적인 탐색을 위한 상단 또는 고정 네비게이션 바.
→ 사이트의 주요 메뉴와 섹션으로 빠르게 이동 가능.
2. LNB (Local Navigation Bar)
특정 섹션의 세부 탐색을 돕는 보조 네비게이션 바.
→ 섹션 내에서 상세 콘텐츠로 연결.
3. 헤더 (Header)
페이지 최상단의 핵심 정보 제공 영역.
→ 로고, 제목, 검색창 등이 포함되어 페이지의 목적을 전달.
4. 파비콘 (Favicon)
브라우저 탭에 표시되는 작은 아이콘.
→ 웹사이트의 아이덴티티를 시각적으로 표현.
5. 마우스 오버 (Hover)
마우스를 올렸을 때 발생하는 시각적 효과.
→ 사용자 액션을 유도하거나 피드백 제공.
6. 푸터 (Footer)
페이지 하단에 위치하며, 부가 정보와 링크 제공.
→ 회사 정보, 정책, 소셜 미디어 아이콘 포함.
7. 랜딩 페이지 (Landing Page)
특정 목적(캠페인, 제품 홍보)을 위한 첫 방문 페이지.
→ 명확한 메시지와 강렬한 CTA로 사용자 행동 유도.
8. Headline & Subhead
페이지나 섹션의 주요 메시지(Headline)와 이를 보조하는 설명 텍스트(Subhead).
→ 빠르게 메시지를 전달하고, 목적을 명확히 함.
9. CTA (Call to Action)
사용자의 행동을 유도하는 버튼 또는 링크.
→ “지금 구매하기”, “더 알아보기” 등 행동을 구체적으로 제안.
10. Side Bar (사이드 바)
페이지 측면의 보조 메뉴나 정보 표시 영역.
→ 보조 콘텐츠 제공 및 주요 기능으로의 접근성을 높임.
UI 구성 요소는 디자이너의 언어이자 도구다. 이를 정확히 알고 사용하면 팀 내 소통이 원활해지고, 결과적으로 사용자를 위한 제품의 품질도 향상된다. 핵심 요소들만 정리했으나 찾아보면 더 많은 요소들에 각각의 이름이 있다. 다음 다룰 앱 UI 요소 네이밍에서 최대한 다뤄볼 예정이다.
생각해볼 질문
1. “CTA(Call to Action) 버튼의 위치나 디자인이 사용자 행동에 어떤 영향을 미칠까?”
2. “헤더와 푸터는 각각 어떤 정보를 담아야 사용성에 가장 효과적일까?”
3. “모달과 팝업의 차이는 무엇이며, 사용 목적에 따라 어떻게 설계해야 할까?”
4. “GNB와 LNB의 계층 구조를 설계할 때, 사용자의 여정을 어떻게 고려해야 할까?”
5. “웹 UI 요소를 모바일 UI에 적용할 때, 어떤 점을 다르게 설계해야 할까?”
다음은 앱 구성 요소들을 정리해보겠다. 반응형, 개발자도구 등 다양한 주제들이 가득하다! 🩶
'Design > 01. UX Toolkit (실무 중심의 도구와 방법론)' 카테고리의 다른 글
| [UX Toolkit 011] 애자일, 스크럼과 스프린트의 개념, 차이 정리 (1) | 2024.12.05 |
|---|---|
| [UX Toolkit 010] 워터폴 vs 애자일 vs 린 기획: 프로젝트 성공을 위한 개발 방법론 선택 (0) | 2024.12.05 |
| [UX Toolkit 009] PRD의 모든 것: 요구사항 정의서 제대로 이해하기 (4) | 2024.12.04 |
| [UX Toolkit 008] Double Diamond: Deliver 단계 상세 정리 (0) | 2024.12.04 |
| [UX Toolkit 007] Double Diamond: Develop 단계 상세 정리 (3) | 2024.12.04 |
